Map in React JS with Material UI
Maps in React series
This example is the code base (Episode 0) of the Maps in React series. In this series, we will learn how to create a map app in React with popups, a visualization switcher, geocoding control, 3D terrain, and a sidebar.
- Episode 0: Map in React JS with Material UI
- Episode 1: Map in React JS point data from geojson data
- Episode 2: Map in React JS create a heatmap
- Episode 3: Map in React js with popup and sidebar
- Episode 4: Map in React js with geocoding control
- Episode 5: 3D Map in React js with geocoding control
In this step-by-step tutorial, you’ll learn how to create a application in React JS with Material UI (MUI) to render a map using the MapTiler SDK JS. Together we will build a simple full-screen map application, serving as a practical example of how to seamlessly integrate MapTiler maps into your own React app.
By the end of this tutorial, you will be able to create a full-screen map with a marker placed at a specified location. With your newfound knowledge, you will be able to create visually stunning maps within your React + MUI projects.
Getting started
Minimal requirements for completing this tutorial.
-
Basic React JS knowledge. You don’t need a lot of experience using React for this tutorial, but you should be familiar with basic concepts and workflow.
-
Material UI (MUI). You don’t need experience using (Material UI)[https://mui.com/]{:target=”_blank” rel=”noopener”} for this tutorial.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
MapTiler SDK JS. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Node.js and npm. Necessary to run your React app locally. Node.js
Create an app
In this step, we are going to learn how to create a React app.
To create a new react project run in your command-line:
npm create vite my-react-map -- --template react
create vite will create a simple one-page application in React. For more information follow Scaffolding Your First Vite Project.
Navigate to the newly created project folder my-react-map
cd my-react-map
Inside the newly created project, run npm install to install the dependencies.
To start your local environment, run npm run dev. You will find your app running on the address http://localhost:5173/.
Now you should see the app in your browser.

Installation and setting up
To install MapTiler SDK JS library, navigate to your project folder and run the command:
npm i @maptiler/sdk
To install Material UI library, run the command:
npm i @mui/material @mui/icons-material @emotion/react @emotion/styled
Navigate to the src folder
Delete the index.css file.
Open the main.jsx file and delete the import of the index.css.
Replace all the contents of the App.css file with the following lines:
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Replace all the contents of the App.jsx file with the following lines:
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
This is my map App
</div>
);
}
export default App;
Now you should see “This is my map App“ in your browser.
Create the config file
Create a new file called config.js inside the src folder. In this file we will create some configuration variables such as the MapTiler API key, the data layer IDs, etc.
Write the following in the config.js file:
export default {
MAPTILER_API_KEY: "YOUR_MAPTILER_API_KEY_HERE",
};
Replace YOUR_MAPTILER_API_KEY_HERE with your own API key. Make sure to protect the key before you publish it!
Create a map component
In this step, we will create a simple map component.
Create a new folder called components inside the src folder.
Create a new folder called Map inside the components folder.
Create a new file called map.jsx inside the Map folder and write these lines:
If you want to better understand the code in the Map.jsx file, check out the React JS with MapTiler maps - Learn the Basics tutorial.
Now we will need simple styling to render the map correctly. Create a file named map.css in Map folder for the map component style and write the following code to your map.css file:
.container {
position: relative;
height: 100vh;
width: 100%;
}
.map {
top: 0;
left: 0;
position: absolute;
height: 100%;
width: 100%;
}
Render a map
Now we will import the map component into your app.
, add the following line to the top of the App.jsx.
import Map from './components/Map/map.jsx';
And then, add the imported <Map/> component in your App() function. Your App.jsx file should then look like this:
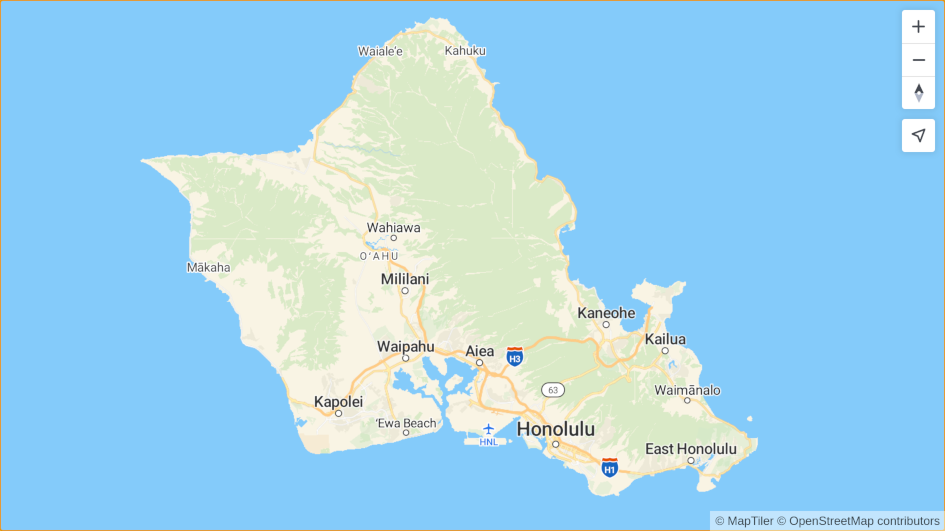
With everything done up until now, you should be able see your beautiful map in your browser.

Create a navbar component
In this step, we will create a simple heading navbar component using the MUI AppBar.
Inside the components folder create a new folder called Navbar.
Create a new file called navbar.jsx inside the Navbar folder and write these lines:
Finally, to display the Navbar we need to import the Navbar component and add it to our Map component map.jsx.
Import the navbar component into map.jsx write the following line at the beginning of the file
And then, add the imported <Navbar /> component in your return function.
Modify the map style map.css so that the navbar does not cover the map controls.
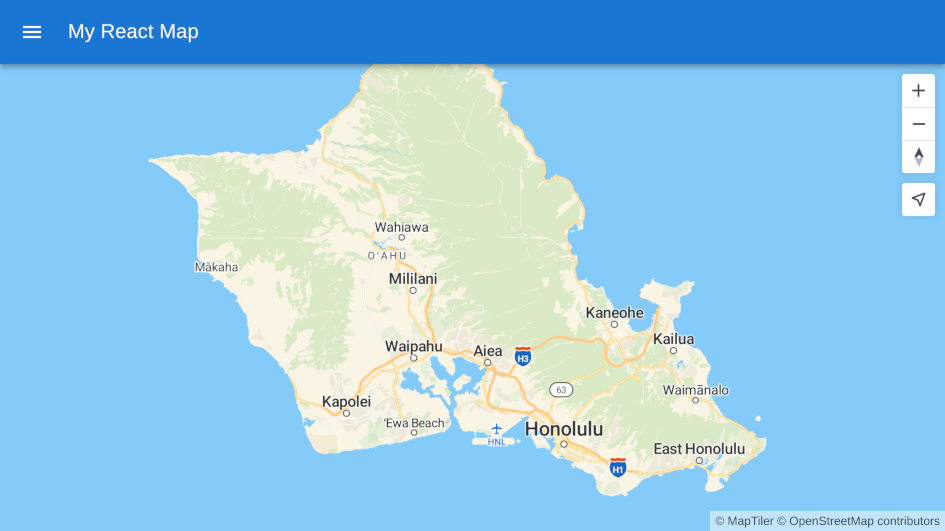
Now you should see the blue navbar at the top of your map.

Map marker
Another basic thing to add to your map could be a marker of some location.
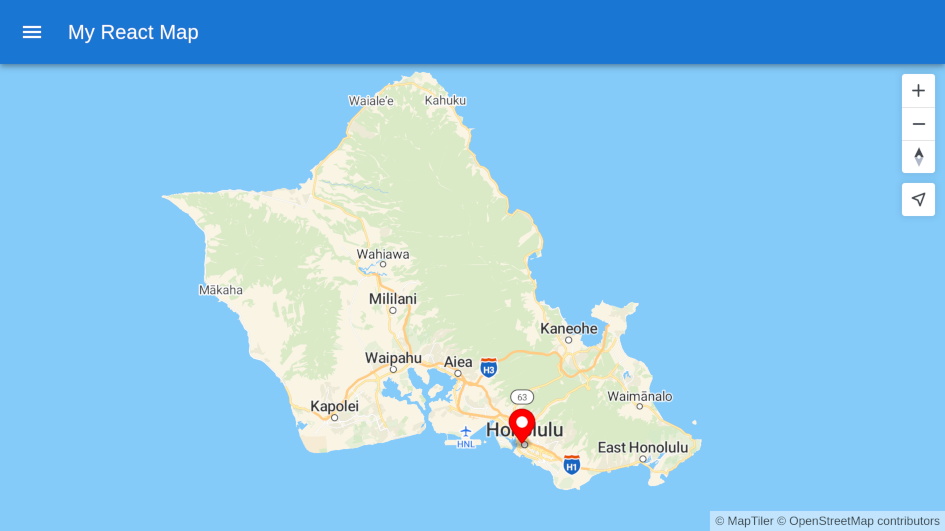
We create a new marker using the .marker function. We added the color option to make it red, then set Lng/Lat of the marker using .setLngLat() function , and finally added it to the current map using .addTo() function.
We are finished with our basic map objects, your map.jsx file should look like this:

Conclusion
Congratulations! You have finished your simple full-screen map app using React JS and Material UI, showing a marker on Honolulu. You can explore more about MapTiler SDK JS for your map in the MapTiler SDK JS API reference.
With MapTiler SDK JS, React developers can create stunning visualizations and data-driven maps that are responsive and efficient. It also provides support for advanced features like WebGL rendering, 3D maps, and animations.
Full code to download
We have created a repository with the result of this tutorial that will serve as a basis to build future applications. You can access the repository at Maps in React.
Next episode
Continue to Episode 1: Map in React JS point data from geojson data to learn how to add geojson points to your React JS map using the MapTiler SDK JS.
Useful links
Learn more
Check the more than 100 MapTiler SDK JS examples that we have prepared so that you can see the limitless possibilities of MapTiler SDK JS and unlock the full potential of your React applications. It offers easy terrain, built-in styles, language switching, geocoding, TypeScript power, optional IP geolocation, etc.
Get started with React JS and MapLibre GL JS
If you’re looking to develop React applications with MapLibre GL JS, you have two options. First, you can make use of the react-map-gl library, which provides an easy and convenient way to integrate MapLibre GL JS into your React projects. Alternatively, you can choose to develop your custom component from scratch. To get started, be sure to check out our tutorial titled Get Started with React JS and MapLibre GL JS. This tutorial will provide you with the necessary guidance and examples to kickstart your React and MapLibre GL JS development journey.
Get Started With MapLibre GL JS for React Native
You can also develop your applications using React Native. Check out the tutorial Get started with React Native and MapLibre GL JS
