Implement maps with ready-to-use code examples
The fastest way to build a web map application is by inserting a map into your web using JavaScript. We’ve prepared a range of ready-to-use examples for all our maps right in your MapTiler account, and this page explains the example types and options.
To get started, go to page Maps and click on any map. You’ll get a preview of the map and links to automatically generated basic examples of usage of this map with various JavaScript libraries and frameworks. All you need to do to is copy their source code.

Embeddable viewer
With this simplest option, you can create a link to your map or embed it in an iFrame. You can also modify the iFrame view.
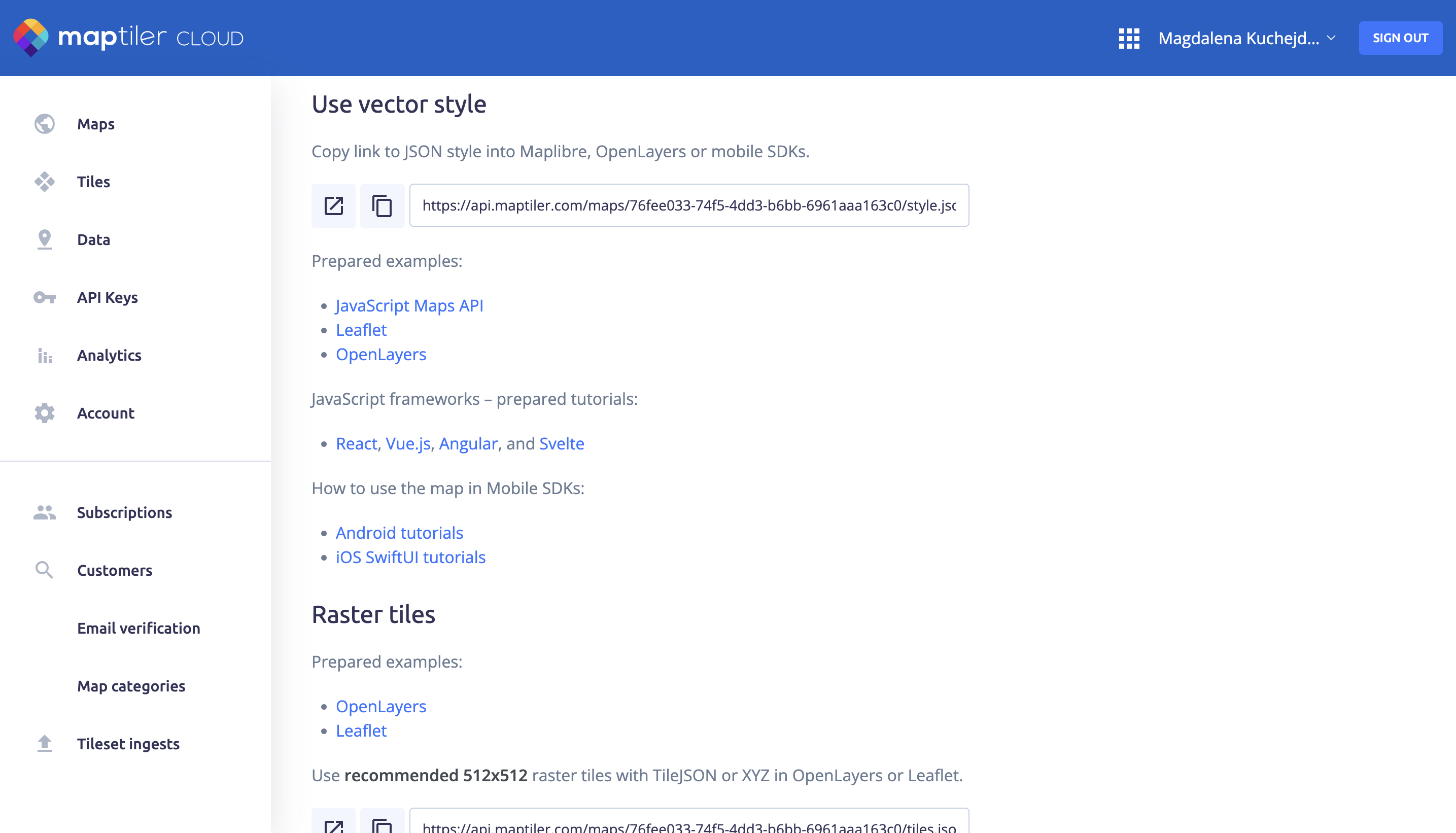
Vector style
Vector tiles are a modern technology for displaying a map on the web. It is available in all plans, including Free. It gives end-users a better experience zooming and panning because the map is dynamically changing instead of loading a completely new layer with raster tiles. Vector tiles are also smaller and save not only storage space, but also internet traffic. Thanks to the vector technology, it automatically supports any resolution, including HiDPI (retina) displays.
The downside is higher hardware requirements on the client-side because the final map is rendered in the browser. It also requires up-to-date browsers with WebGL support. Due to its novelty, the support in some JavaScript viewers is also limited. Therefore, we recommend using MapTiler SDK, which has in-built support for vector tiles and comes with built-in map styles to pick from, showing detailed street-level information, 3d terrain, and satellite imagery for the entire world. It is possible to use an older version of Mapbox GL JS, but also OpenLayers or Leaflet with a plugin for vector tiles.
Raster tiles
Raster tiles is a traditional method of displaying a map on the web. Due to the higher requirements for rendering and data storage, it is available for paid customers with higher plans only.
For raster tiles, you can use OpenLayers or Leaflet JavaScript libraries. The choice depends on your requirements.
OpenLayers
OpenLayers is a mature, robust JavaScript library rich in features and very flexible on deployment. With OpenLayers, you can build complex web applications and connect them with other GIS systems. It is also well documented, and the development is very active.
The downside is a size, which is more than 10 times bigger than Leaflet. It is hard to start but powerful.
Leaflet
Leaflet is a stable JavaScript library for displaying a map on the web. The main advantage is a smaller size and simplicity, where you can quickly create an eye-candy web application.
While it can do most of the tasks of OpenLayers, it can lack some advanced functionality. However, a lot of functions can be added by third-party plugins.