Get started with Vite and MapTiler SDK JS
In this step-by-step tutorial, you’ll learn how to add a map using MapTiler SDK JS to your TypeScript app. Together we will build a simple full-screen map application, serving as a practical example of how to seamlessly integrate MapTiler maps into your own Vite app.
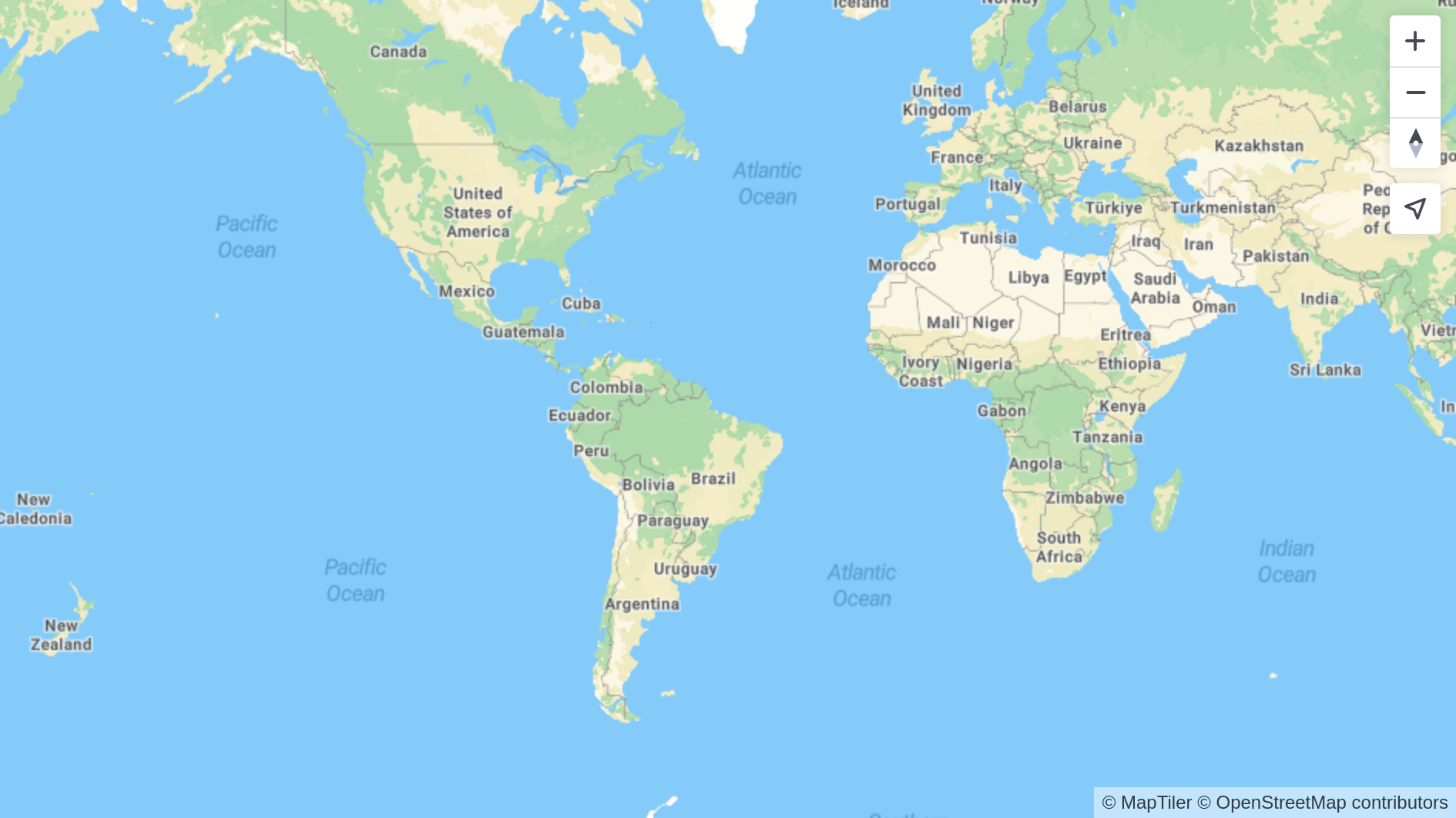
By the end of this tutorial, you will be able to create a full-screen map. With your newfound knowledge, you will be able to create visually stunning maps within your Vite projects. Take a look at the final output of this tutorial below:
Getting started
Minimal requirements for completing this tutorial.
-
Basic Vite knowledge. You don’t need a lot of experience using Vite for this tutorial, but you should be familiar with basic concepts and workflow.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
MapTiler SDK JS. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Node.js and npm. Necessary to run your Vite app locally. Node.js
Create an app
In this step, we are going to learn how to create a Vite app.
To create a new Vite project, run in your command-line:
npm create vite@latest my-vite-map -- --template vanilla-ts
Navigate to the newly created project folder my-vite-map
cd my-vite-map
Inside the newly created project folder, run npm install to install the dependencies.
To start your local environment, run npm run dev. You will find your app running on the address http://localhost:5173/.
Now you should see the app in your browser.

Installation and setting up
To install MapTiler SDK JS library, navigate to your project folder and run the command:
npm i @maptiler/sdk
Change the moduleResolution from bundler to node in the tsconfig.json file.
Navigate to the src folder and replace all the contents of the style.css file with the following lines:
html,
body {
margin: 0;
}
#app {
width: 100vw;
height: 100vh;
}
Replace all the contents of the main.ts file with the following lines:
import '@maptiler/sdk/dist/maptiler-sdk.css';
import './style.css';
import { config, Map } from '@maptiler/sdk';
function init() {
const container = document.getElementById('app');
if (!container) throw new Error('There is no div with the id: "map" ');
config.apiKey = 'YOUR_MAPTILER_API_KEY_HERE';
const map = new Map({ container });
console.log('The map instance', map);
}
init();
Here you will need to replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
With everything done up until now, you should be able to see your beautiful map in your browser.

Once the application is finished, you can export the project for production.
npm run build
Conclusion
Congratulations! You have finished your simple full-screen map app using Vite + TypeScript. You can explore more about MapTiler SDK JS for your map in the MapTiler SDK JS API reference.
With MapTiler SDK JS, Vite developers can create stunning visualizations and data-driven maps that are responsive and efficient. It also provides support for advanced features like WebGL rendering, 3D maps, and animations.
Useful links
Learn more
Check the more than 100 MapTiler SDK JS examples that we have prepared so that you can see the limitless possibilities of MapTiler SDK JS and unlock the full potential of your Vite applications. It offers easy terrain, built-in styles, language switching, geocoding, TypeScript power, optional IP geolocation, etc.
Building Interactive Maps in a React + Vite App
If you’re interested in developing React applications using the MapTiler SDK JS, we have the perfect tutorial for you: React with MapTiler maps. This comprehensive step-by-step tutorial will provide you with the necessary guidance and examples to create a React component that leverages the power of MapTiler SDK JS mapping library to render maps.
Make a simple interactive world map using Vite + Svelte
If you are a developer who is interested in creating Svelte applications with MapTiler SDK JS, you might find the tutorial titled Svelte with MapTiler maps very helpful. This comprehensive tutorial provides step-by-step guidance and examples to help you create a Svelte component that utilizes the MapTiler SDK JS mapping library to render maps.
Building a Map Application with Vue.js and Vite
If you’re looking to develop Vue.js applications with MapTiler SDK JS, check out our tutorial titled Vue.js with MapTiler maps. By following this step-by-step tutorial you’ll gain a solid understanding of how to effectively utilize the MapTiler SDK JS in your Vue.js applications, with clear explanations and practical examples, you’ll discover how to create a highly customizable Vue.js component that delivers visually appealing and interactive maps powered by the MapTiler SDK JS.