MapTiler SDK JS geocoding component how to search places using React JS
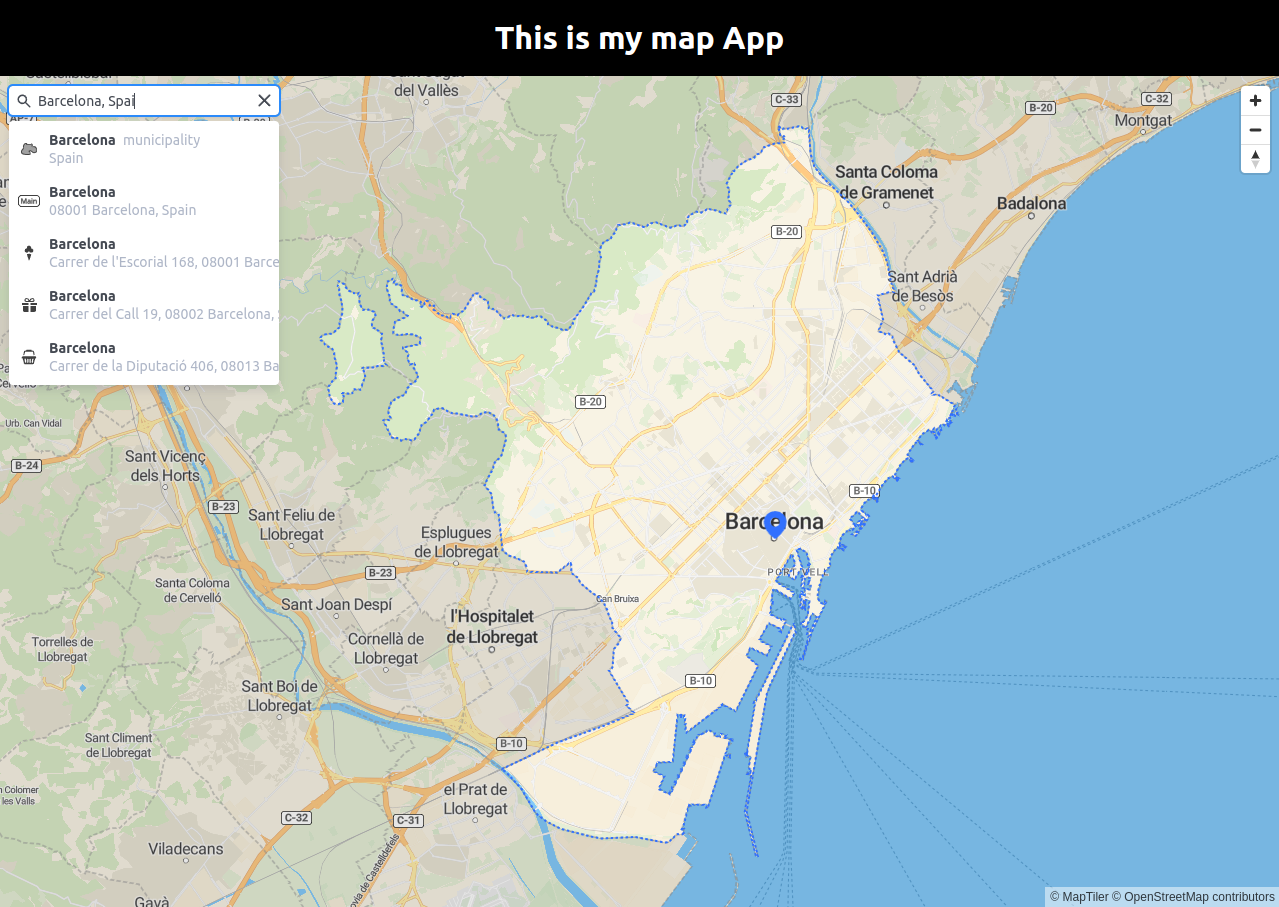
This tutorial shows how to search for places using the Geocoding control. The geocoder component facilitates the use of the MapTiler Geocoding API.

-
Follow the React JS with MapTiler maps tutorial to create a simple fullscreen map application. You do not need to add the marker to the map.
-
Install the Geocoding control module
npm install --save @maptiler/geocoding-control -
Import the Geocoding control and the required React functions. Add these lines on top of
map.jsxfile. -
Create the mapController state
-
Set the mapController. Use the current MapTiler SDK map.
-
Add the
GeocodingControlcomponent to the map. -
We’ll need a simple style to correctly render the Geocoding control on the map. Add the following to the end of the
map.cssfile..geocoding { position: absolute; top: 10px; left: 10px; }
We are finished, your map.jsx file should look like this:
your map.ccs file should look like this:

Learn more
Visit the MapTiler Geocoding API reference for all search options. For example specifying the language of the results, etc.
