Map in React JS point data from geojson data
Maps in React series
In this series, we will learn how to create a map app in React with popups, a visualization switcher, geocoding control, 3D terrain, and a sidebar.
- Episode 0: Map in React JS with Material UI
- Episode 1: Map in React JS point data from geojson data
- Episode 2: Map in React JS create a heatmap
- Episode 3: Map in React js with popup and sidebar
- Episode 4: Map in React js with geocoding control
- Episode 5: 3D Map in React js with geocoding control
This example is the Episode 1 of the Maps in React series. In this step-by-step tutorial, you’ll learn how to add geojson points to your React JS map using the MapTiler SDK JS point helper.
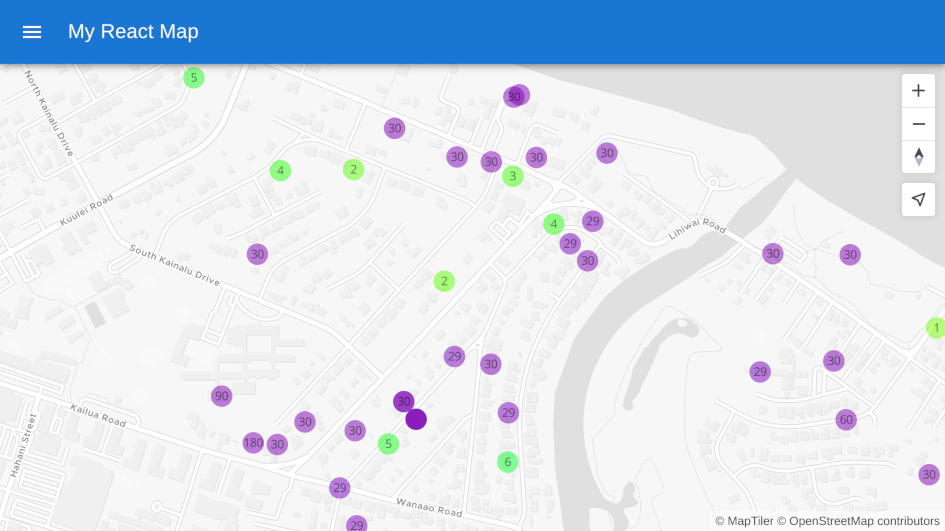
By the end of this tutorial, you will be able to create a map with hundreds of points. With your newfound knowledge, you will be able to create visually stunning maps with React + GeoJSON + MapTiler SDK. Take a look at the final output of this tutorial:
In this example we are going to use Airbnb accommodation data from Honolulu. We have cleaned up the data and selected only a few properties for the practical purposes of the example.
-
Follow the Map in React JS with Material UI tutorial to create a simple full-screen map application.
-
Change the basemap to Dataviz Light. This style is specially made for dashboards, so the data will shine more on it than on the street style, which was made primarily for navigation apps. You can find the full list of standard maps in the MapTiler SDK documentation. Modify the map component
src/components/Map/map.jsx. -
Remove the marker from the map. In this example we are going to add data to the map from a GeoJSON so we will not need the marker anymore. Delete the following lines:
-
Change the title of the page. Open the
index.htmlfile -
Upload the GeoJSON file to the MapTiler cloud. Check out the How to Upload GeoJSON to MapTiler tutorial to learn how to do it. Publish the dataset and copy the dataset ID.
-
Update the
src/config.jsfile.Here you will need to replace
YOUR_DATASET_ID_HEREwith your actual MapTiler dataset ID. -
Modify the map component
map.jsxfile. Create a variable where we will store the ID of our dataset. -
Add event handler for map load event. You will add code to load a GeoJSON layer in this handler.
-
Use the Point Layer Helper to load and style the GeoJSON point layer.
-
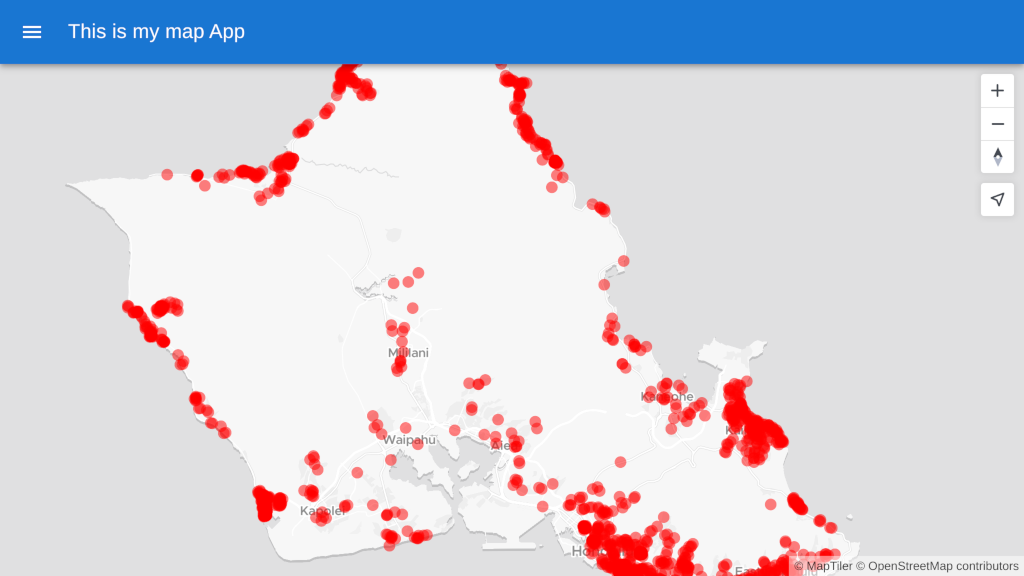
Set the points color to red (if no color is specified, a random color is used) and specify the opacity as well. This can make the points a little less intense and easier on the eye.
-
Reload the page, now we can see our red dot maps with transparency.

-
Let’s color each point based on the value of an attribute in the data. In the example we will use the
minimum_nightsattribute. The MapTiler SDK comes with several built-in color Ramps. We are going to use the COOL color ramp. By setting thescalefrom 0 to 30 and applying thereversemethod. You should be able to see the Airbnb that you can only rent for more than a month (the purples ones). -
This is good for an overview, but we’d like to see the exact number of minimum nights, so let’s add some labels.
-
That’s better, but you can’t really read the labels on the green dots, so let’s change the color of the labels to black.
-
As you can see the size of the dots depends on the length of the minimum stays. We don’t need this when the color already shows it. Therefore, we will set the radius of the dots to 12.
-
With everything done up until now, you should be able see your beautiful map in your browser.

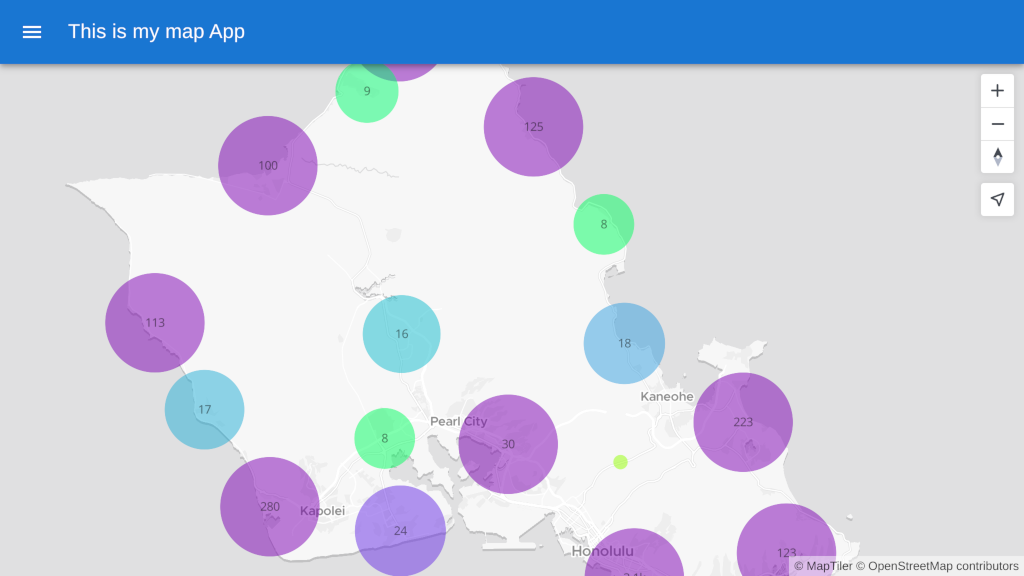
Optional. Point helpers can also create clusters, so you don’t need to use anything like a 3rd party plugin to do this. Simply set Cluster to be true! It couldn’t be easier!
This is how the cluster map would look. In this visualization, the size of the circles corresponds to the number of accommodations, and the labels also show the number of accommodations in the cluster.

Full code to download
We have created a repository with the result of this tutorial that will serve as a basis to build future applications. You can access the repository at 
Next episode
Continue to Episode 2: Map in React JS create a heatmap to learn how to create a heatmap in your React JS map using the MapTiler SDK JS.
