Svelte with MapTiler maps
In this step-by-step tutorial, you’ll learn how to create a Svelte component that leverages the power of MapTiler SDK JS mapping library to render maps. Together we will build a simple full-screen map application, serving as a practical example of how to seamlessly integrate MapTiler maps into your own Svelte app.
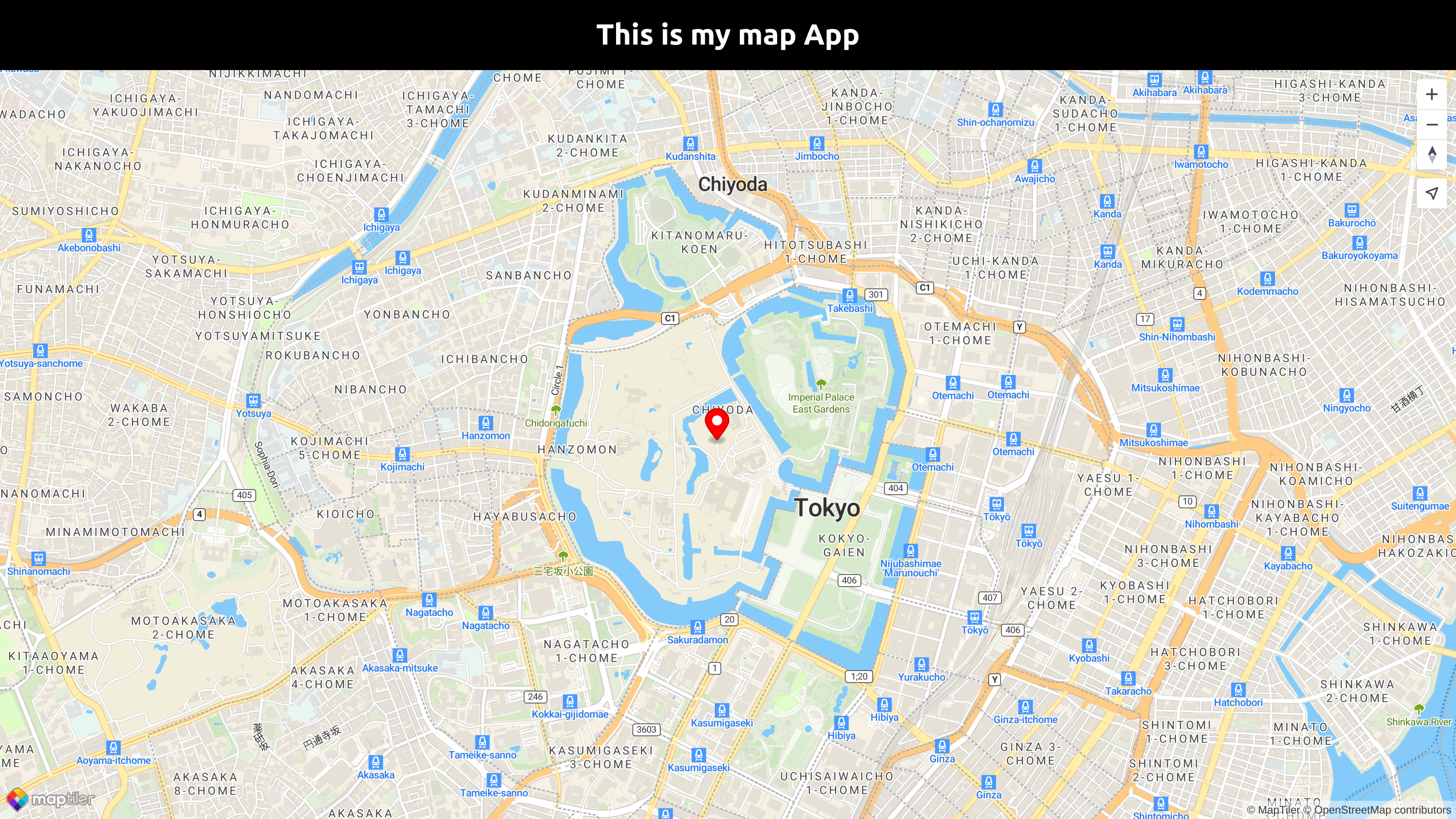
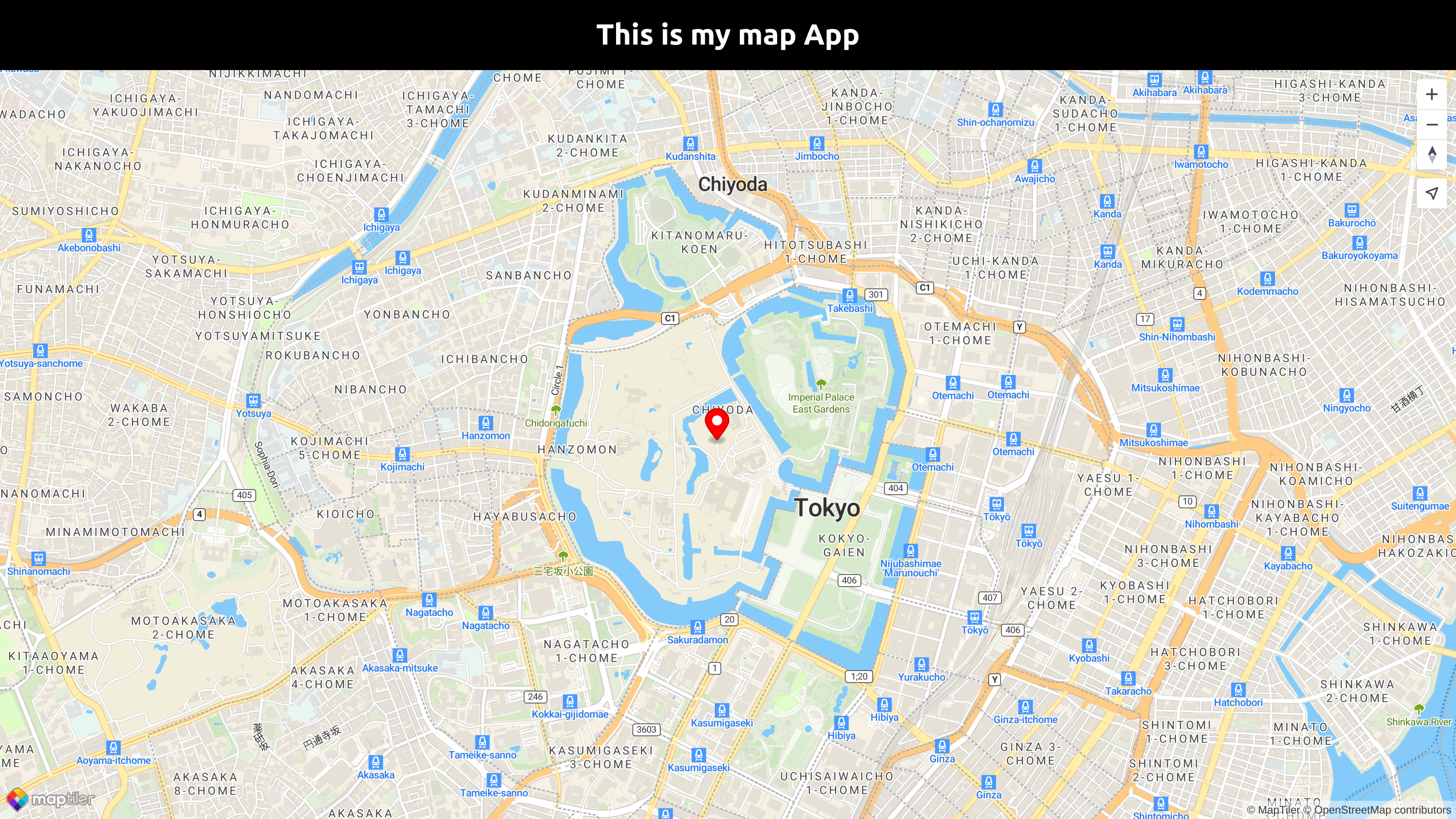
By the end of this tutorial, you will be able to create a full-screen map with a marker placed at a specified location. With your newfound knowledge, you will be able to create visually stunning maps within your Svelte projects. Take a look at the final output of this tutorial below:

Getting started
Minimal requirements for completing this tutorial.
-
Basic Svelte knowledge. You don’t need a lot of experience using Svelte for this tutorial, but you should be familiar with basic concepts and workflow.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
MapTiler SDK JS. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Node.js and npm. Necessary to run your Svelte app locally. Node.js
Create an app
In this step, we are going to learn how to create a Svelte app.
To create a new Svelte project run in your command-line:
npm create vite my-svelte-map -- --template svelte
create vite will create a simple one-page application in Svelte. For more information follow Scaffolding Your First Vite Project.
Navigate to the newly created project folder my-svelte-map
cd my-svelte-map
Inside the newly created project, run npm install to install the dependencies.
To start your local environment, run npm run dev. You will find your app running on the address http://localhost:5173/.
Now you should see the app in your browser.

Installation and setting up
To install MapTiler SDK JS library, navigate to your project folder and run the command:
npm i @maptiler/sdk
Navigate to the src folder and replace all the contents of the app.css file with the following lines:
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Delete all the content of the App.svelte file and write the following lines in the App.svelte file
<script>
</script>
<main>
This is my map App
</main>
<style>
</style>
Now you should see “This is my map App“ in your browser.
Create a navbar component
In this step, we will create a simple heading navbar component.
Create a new folder called components inside the src folder.
Create a new file called Navbar.svelte inside the components folder and write these lines:
<div class="heading">
<h1>This is my map App</h1>
</div>
<style>
.heading {
margin: 0;
padding: 0px;
background-color: black;
color: white;
text-align: center;
}
.heading > h1 {
padding: 20px;
margin: 0;
}
</style>
Finally, to display the Navbar we need to import the Navbar component and add it to our main component App.svelte.
Import the navbar component into App.svelte script block
Replace the text This is my map App with <Navbar />. Your App.svelte file should look like this:
Now you should see the black navbar at the top of your browser.

Create a map component
In this step, we will create a simple map component.
Create a new file called Map.svelte inside the components folder and write these lines:
We use position: absolute on the map itself and position: relative on the wrap around the map for more possibilities in future styling.
Here you will need to replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
-
The
containeroption sets the DOM element in which the map will be rendered. We will assign themapContainerref expected by our component to an HTML element, which will act as a container. Keep in mind that the reference tomapContainercan only be used after the execution of theonMountlifecycle function. -
The
styleoption defines what style is the map going to use. -
The
centerandzoomoptions set the starting position of the map. -
The
onDestroyfunction does the cleanup that should occur when the instance is destroyed.
Render a map
Finally, to display the Map we need to import the Map component and add it to our main component App.svelte.
Import the map component into App.svelte script block
Add the <Map /> just below the Navbar in the template section. The template block should look like this
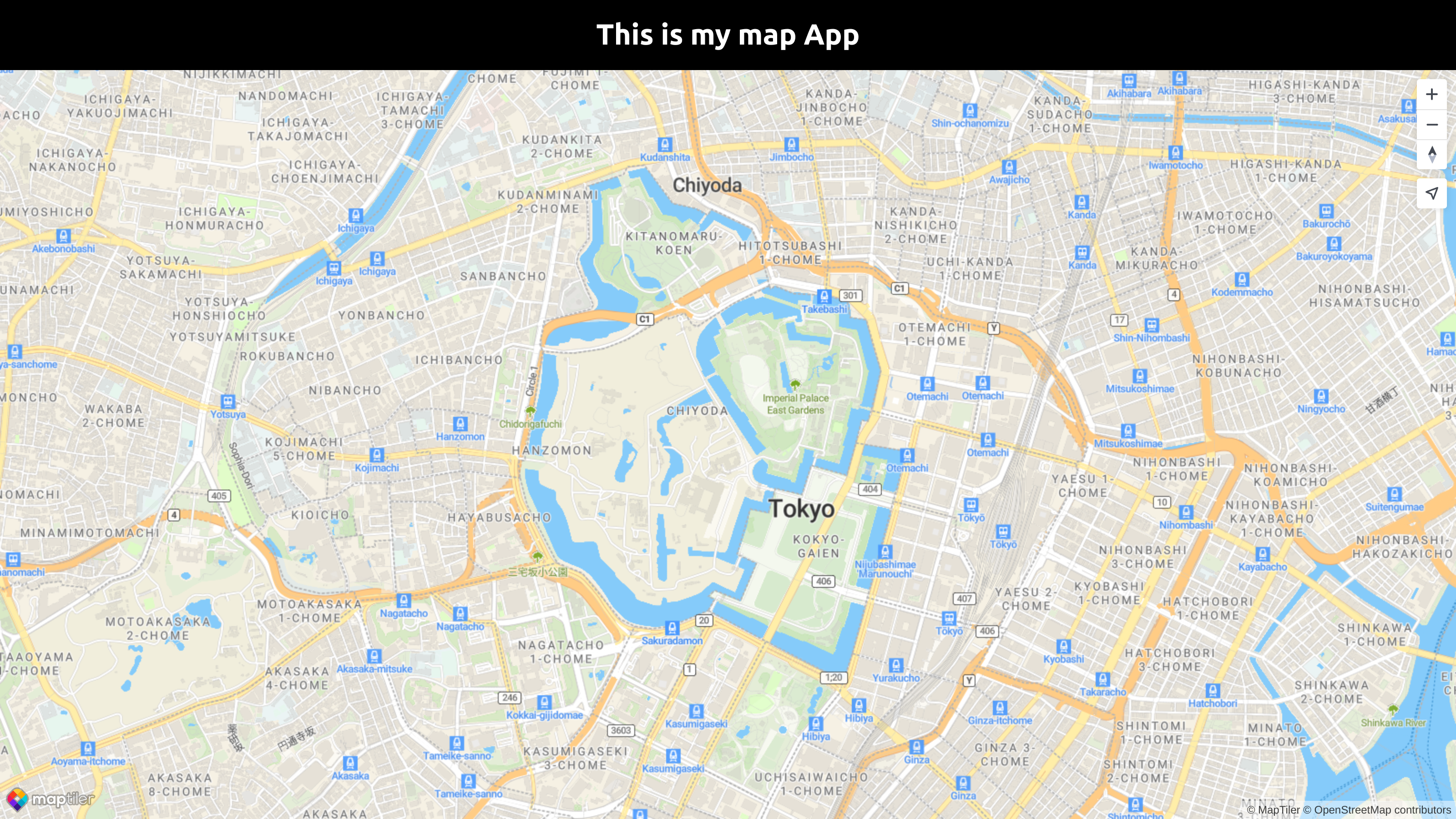
With everything done up until now, you should be able see your beautiful map in your browser.

Your App.svelte file should look like this:
Map marker
Another basic thing to add to your map could be a marker of some location.
Add the Marker next to the Map object import from MapTiler SDK in the Map.svelte file.
In the next line where we declare the navigation control we add these lines:
We create a new marker using the .marker function. We added the color option to make it red, then set Lng/Lat of the marker using .setLngLat() function, and finally added it to the current map using .addTo() function.
We are finished with our basic map objects, your Map.svelte file should look like this:

Once the application is finished, you can export the project for production.
npm run build
Conclusion
Congratulations! You have finished your simple full-screen map app using Svelte, showing Tokyo with a marker on Tokyo Imperial Palace. You can explore more about MapTiler SDK JS for your map in the MapTiler SDK JS API reference.
With MapTiler SDK JS, Svelte developers can create stunning visualizations and data-driven maps that are responsive and efficient. It also provides support for advanced features like WebGL rendering, 3D maps, and animations.
Useful links
Learn more
Check the more than 100 MapTiler SDK JS examples that we have prepared so that you can see the limitless possibilities of MapTiler SDK JS and unlock the full potential of your Svelte applications. It offers easy terrain, built-in styles, language switching, geocoding, TypeScript power, optional IP geolocation, etc.
Get started with Svelte and MapLibre GL JS
If you’re looking to develop Svelte applications with MapLibre GL JS, you have two options. First, you can make use of the svelte-maps library, which provides an easy and convenient way to integrate MapLibre GL JS into your Svelte projects. Alternatively, you can choose to develop your custom component from scratch. To get started, be sure to check out our tutorial titled Get Started with Svelte and MapLibre GL JS. This tutorial will provide you with the necessary guidance and examples to kickstart your Svelte and MapLibre GL JS development journey.