Map in React js with geocoding control
Maps in React series
In this series, we will learn how to create a map app in React with popups, a visualization switcher, geocoding control, 3D terrain, and a sidebar.
- Episode 0: Map in React JS with Material UI
- Episode 1: Map in React JS point data from geojson data
- Episode 2: Map in React JS create a heatmap
- Episode 3: Map in React js with popup and sidebar
- Episode 4: Map in React js with geocoding control
- Episode 5: 3D Map in React js with geocoding control
This example is the Episode 4 of the Maps in React series. In this step-by-step tutorial, you’ll learn how to create a map with a geocoding control in your React JS map using the MapTiler SDK JS. The geocoding control facilitates the use of the MapTiler Geocoding API to search places (States, Cities, Streets, Addresses, POIs, …).
In this example, I’ll focus on adding the geocoding control to our React + MUI map.
MapTiler Geocoding control on GitHub
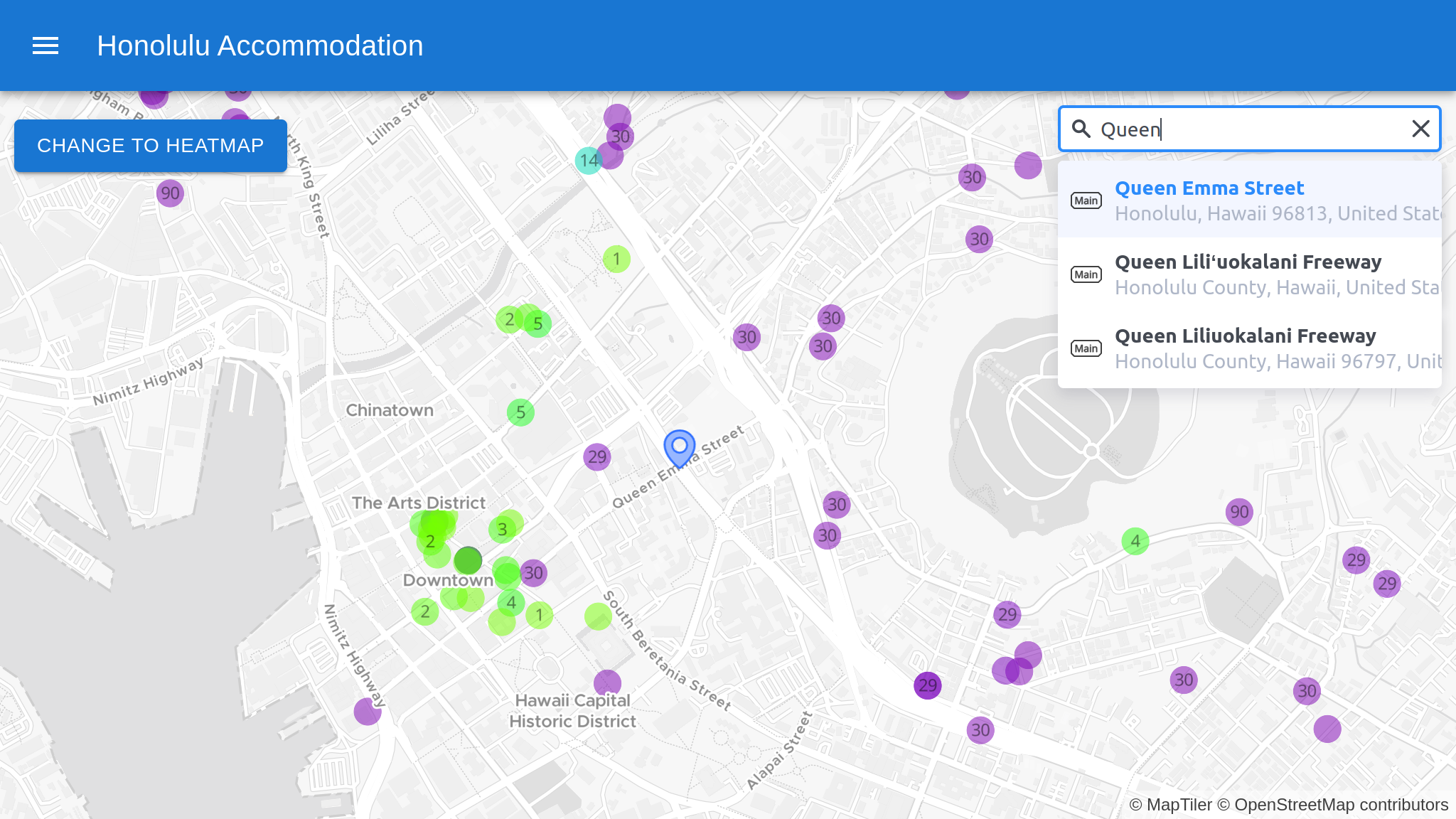
By the end of this tutorial, you will be able to create a map with a geocoding control. With your newfound knowledge, you will be able to create visually stunning maps with React + Geocoding Control + MapTiler SDK. Take a look at the final output of this tutorial below:
-
This tutorial builds on Map in React js with popup and sidebar code. (That tutorial shows how to create a map with a sidebar and popup).
-
Install MapTiler Geocoding control library, navigate to your project folder and run the command:
npm i @maptiler/geocoding-control -
Import the
geocodingControland its styles into thesrc/components/Map/map.jsxcomponent. In this example we will not be using the geocodingControl React component. In the example MapTiler SDK JS geocoding component how to search places using React JS you can see how to use the component on a map. You can also use the geocodingControl component if you need the geocoding control without a map. -
Add the
geocodingControlto the map. -
We already have the geocoding control working on our map.

-
Let’s add some options to the
geocodingControlto improve the results. Limit the number of results to 3. -
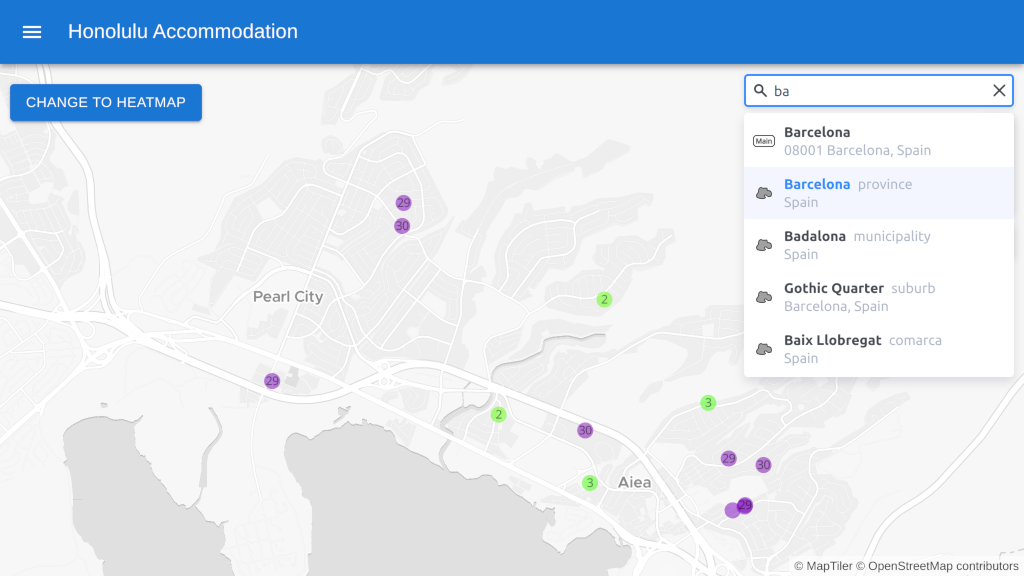
Limit the results to a specific country. Since our map is in Honolulu we will limit the results to the United States of America.
-
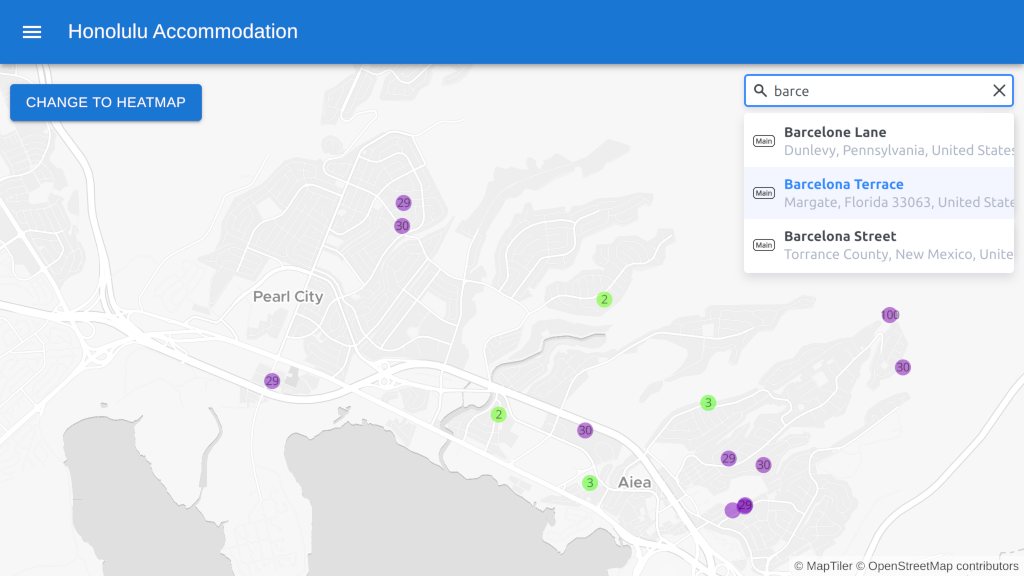
Now the results are only from the USA.

-
That removes the other countries from the results, but we still don’t get the results for Honolulu first. To fix this we can either set a fixed proximity or specify the center of my map. In the example we’re going to use the center of the map.
-
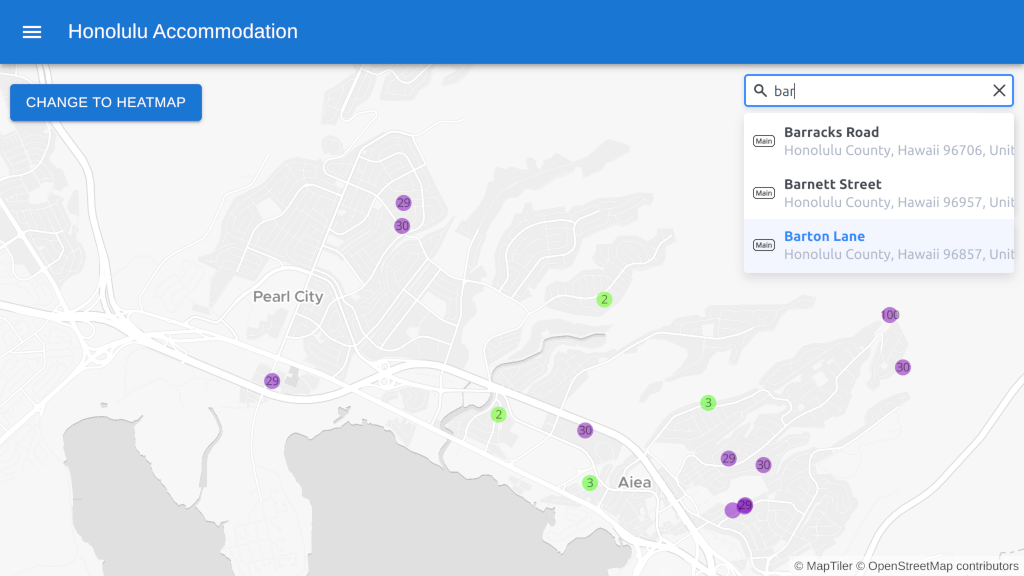
We now have the results prioritized by proximity to the center of the map, which shows us the results for Honolulu first. Let’s refine the search a little further by specifying the type of results we want. In this case, we are only interested in addresses.

-
Congratulations! You have created a map with a geocoding control to search places. Have a look at the Geocoding Control API reference to learn more about the control options and events.

Full code to download
We have created a repository with the result of this tutorial that will serve as a basis to build future applications. You can access the repository at Maps in React.
Next episode
Continue to Episode 5: 3D Map in React js with geocoding control to learn how to a 3D terrain map in your React JS map using the MapTiler SDK JS.
