How to display a map in Vue.js using MapLibre GL JS
In this step-by-step tutorial, you’ll learn how to create a Vue.js component to render a map using MapLibre GL JS. Together we will make a simple full-screen map application, serving as a practical example of how to seamlessly integrate MapTiler maps with MapLibre GL JS into your Vue.js app.
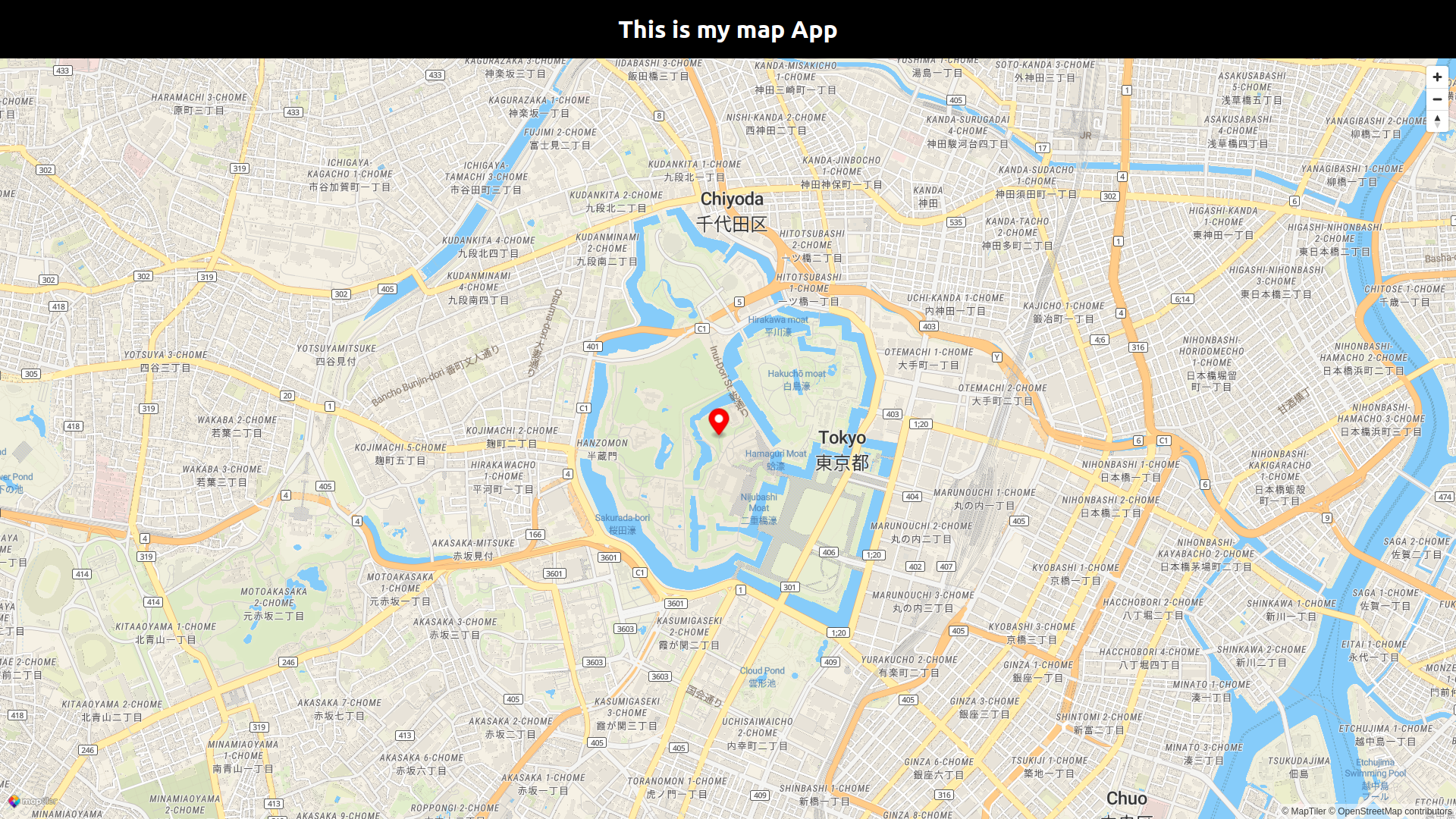
By the end of this tutorial, you will be able to create a full-screen map with a marker placed at a specified location. Your final map will look like this:

Getting started
Minimal requirements for completing this tutorial.
-
Some experience with Vue.js You don’t need a lot of experience using Vue.js for this tutorial, but you should be familiar with basic concepts and workflow.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
MapLibre GL JS. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Node.js and npm. Necessary to run your Vue.js app locally. Node.js
-
Vue CLI. You need to have the Vue CLI installed. To install the Vue CLI, open a terminal window and run the following command:
npm install -g @vue/cli
Create an app
In this step, we are going to learn how to create a Vue.js app.
To create a new Vue.js project, run in your command-line:
vue create my-vue-map
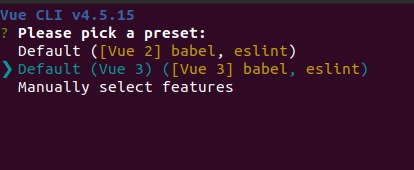
The vue create command prompts you for information about features to include in the initial app. Select the Default (Vue 3) ([Vue 3] babel, eslint) option.

Use the arrow keys and press the Enter or Return key to select an option. The Vue CLI installs the necessary Vue.js npm packages and other dependencies and creates a new workspace and a simple Welcome app, ready to run. For more information, follow Creating a Project.
Navigate to the newly created project folder my-vue-map
cd my-vue-map
Inside the newly created project folder, run npm run serve to start your local environment. You will find your app running on the address http://localhost:8080/.
Now you should see the app in your browser.

Installation and setting up
To install MapLibre GL library, navigate to your project folder and run the command:
npm i maplibre-gl
Navigate to the src folder and delete all the content of the App.vue file. Write the following lines in the App.vue file
<template>
<div class="app">
This is my map App
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
.app {
text-align: center;
}
</style>
Now you should see “This is my map App“ in your browser.
Navigate to the src/components folder and delete de HelloWorld.vue file
Create a navbar component
In this step, we will create a simple heading navbar component.
Create a new file called Navbar.vue inside the components folder and write these lines:
<template>
<div class="heading">
<h1>This is my map App</h1>
</div>
</template>
<script>
export default {
name: 'Navbar'
}
</script>
<style scoped>
.heading {
margin: 0;
padding: 0px;
background-color: black;
color: white;
}
.heading > h1 {
padding: 20px;
margin: 0;
}
</style>
Finally, to display the Navbar we need to import the Navbar component and add it to our main component template section App.vue.
Import the navbar component into App.vue script block
Replace the text This is my map App with <Navbar />. Your App.vue file should look like this:
Now you should see the black navbar at the top of your browser.

Create a map component
In this step, we will create a simple map component.
Create a new file called Map.vue inside the components folder and write these lines:
We use position: absolute on the map itself and position: relative on the wrap around the map for more possibilities in future styling.
Here you will need to replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
-
The
containeroption sets the DOM element in which the map will be rendered. We will assign themapContainerref expected by our component to an HTML element, which will act as a container. Keep in mind that the reference tomapContainercan only be used after the execution of theonMountedhook. -
The
styleoption defines what style is the map going to use. -
The
centerandzoomoptions set the starting position of the map. -
The
onUnmountedfunction does the cleanup that should occur when the instance is destroyed.
Render a map
Finally, to display the Map we need to import the Map component and add it to our main component App.vue.
Import the map component into App.vue script block
Add the <Map /> just below the Navbar in the template section. The template block should look like this
With everything done up until now, you should be able to see your beautiful map in your browser.

Your App.vue file should look like this:
Basic additional options
The last topic of this tutorial will be adding basic objects to your map. For more detailed information you can visit the MapLibre documentation.
Map Controls
We will navigate back to our Map.vue file and add map navigation controls to our map.
Add the NavigationControl next to the Map object import from MapLibre GL.
On line 30 (just after the initialization of the map) of the Map.vue file, add the following line:
new NavigationControl() will create a new controls object which we add to the current map using the addControl() function in the 'top-right' position.

Map marker
Another basic thing to add to your map could be a marker of some location.
Add the Marker next to the Map object import from MapLibre GL.
In the following line where we declare the navigation control, we add these lines:
We create a new marker using the Marker function. We added the color option to make it red, then set Lng/Lat of the marker using .setLngLat() function, and finally added it to the current map using .addTo() function.
We are finished with our basic map objects, your Map.vue file should look like this:

Full code to download
We have created a template with the result of this tutorial that will serve as a basis to build future applications. You can access the template repository at 
Online demo:
You can see an online demo at https://labs.maptiler.com/vue-template-maplibre-gl-js/
Conclusion
Congratulations! You have finished your simple full-screen map app using Vue.js, showing Tokyo with a marker on Tokyo Imperial Palace. You can explore more about MapLibre GL JS for your map in the MapLibre API reference.
Useful links
MapTiler - JavaScript Maps API
Learn more
Vue.js with MapTiler maps
If you’re looking to develop Vue.js applications with MapTiler SDK JS, check out our tutorial titled Vue.js with MapTiler maps. This step-by-step tutorial will provide you with the necessary guidance and examples to create a Vue.js component that leverages the power of MapTiler SDK JS mapping library to render maps.