How to display a map in Svelte using MapLibre GL JS
In this step-by-step tutorial, you’ll learn how to create a Svelte component to render a map using MapLibre GL JS. Together we will make a simple full-screen map application, serving as a practical example of how to seamlessly integrate MapTiler maps with MapLibre GL JS into your Svelte app.
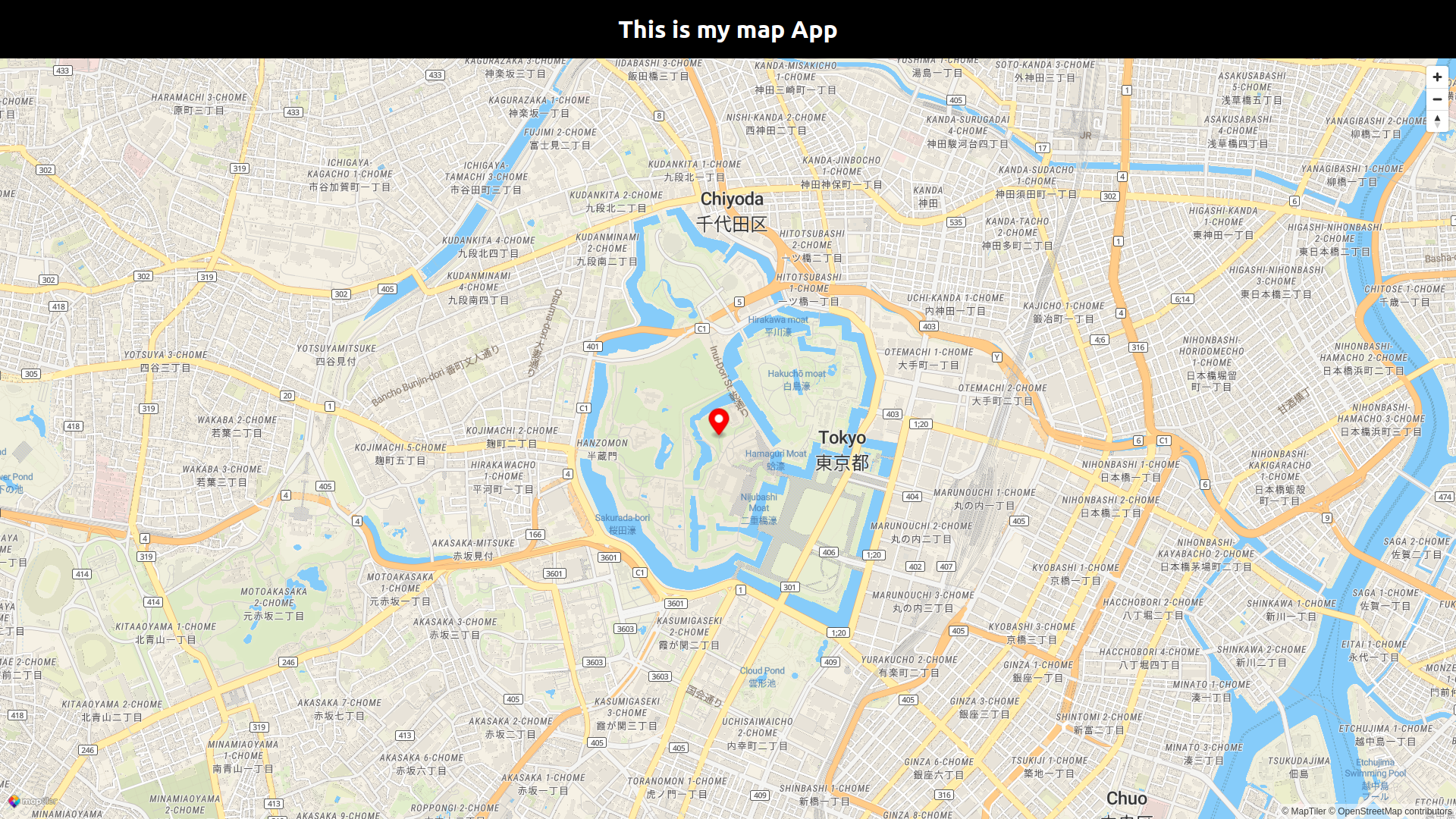
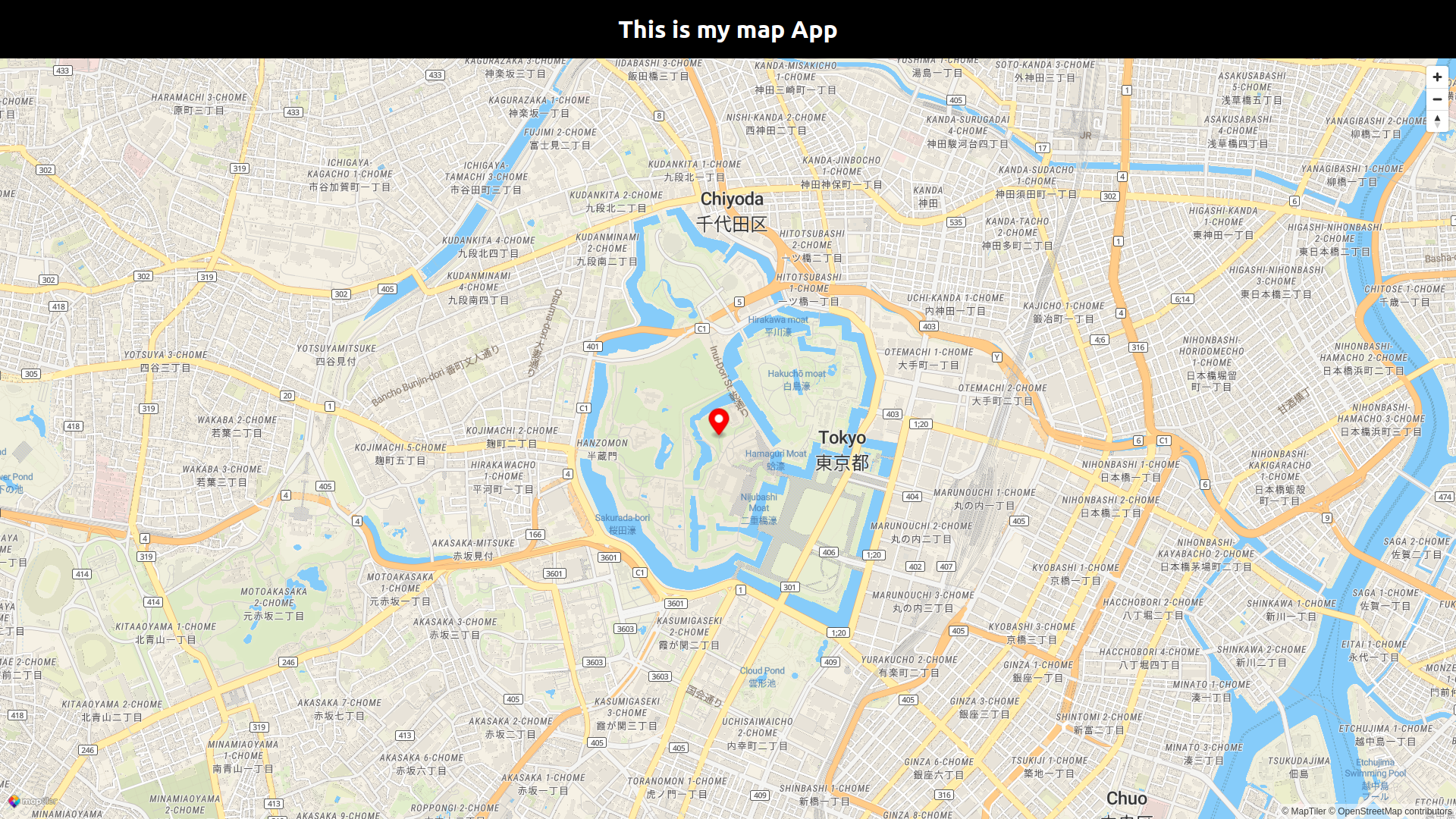
By the end of this tutorial, you will be able to create a full-screen map with a marker placed at a specified location. Your final map will look like this:

Getting started
Minimal requirements for completing this tutorial.
-
Basic Svelte knowledge. You don’t need a lot of experience using Svelte for this tutorial, but you should be familiar with basic concepts and workflow.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
MapLibre GL JS. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Node.js and npm. Necessary to run your Svelte app locally. Node.js
Create an app
In this step, we are going to learn how to create a Svelte app.
To create a new Svelte project, run in your command-line:
npx degit sveltejs/template my-svelte-map
Navigate to the newly created project folder my-svelte-map
cd my-svelte-map
Inside the newly created project folder, run npm install to install the dependencies.
To start your local environment, run npm run dev. You will find your app running on address http://localhost:8080/.
Now you should see the app in your browser.

Installation and setting up
To install MapLibre GL library, navigate to your project folder and run the command:
npm i maplibre-gl
Navigate to the public folder and delete all the content of the global.css file. Write these lines in the global.css file
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Now navigate to the src folder and delete the props name of the main.js file. Your main.js file should look like this:
import App from './App.svelte';
const app = new App({
target: document.body,
props: {}
});
export default app;
Delete all the content of the App.svelte file and write the following lines in the App.svelte file
<script>
</script>
<div class="app">
This is my map App
</div>
<style>
.app {
text-align: center;
}
</style>
Now you should see “This is my map App“ in your browser.
Create a navbar component
In this step, we will create a simple heading navbar component.
Create a new folder called components inside the src folder.
Create a new file called Navbar.svelte inside the components folder and write these lines:
<div class="heading">
<h1>This is my map App</h1>
</div>
<style>
.heading {
margin: 0;
padding: 0px;
background-color: black;
color: white;
}
.heading > h1 {
padding: 20px;
margin: 0;
}
</style>
Finally, to display the Navbar we need to import the Navbar component and add it to our main component App.svelte.
Import the navbar component into App.svelte script block
Replace the text This is my map App with <Navbar />. Your App.svelte file should look like this:
Now you should see the black navbar at the top of your browser.

Create a map component
In this step, we will create a simple map component.
Create a new file called Map.svelte inside the components folder and write these lines:
We use position: absolute on the map itself and position: relative on the wrap around the map for more possibilities in future styling.
Here you will need to replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
-
The
containeroption sets the DOM element in which the map will be rendered. We will assign themapContainerref expected by our component to an HTML element, which will act as a container. Keep in mind that the reference tomapContainercan only be used after the execution of theonMountlifecycle function. -
The
styleoption defines what style is the map going to use. -
The
centerandzoomoptions set the starting position of the map. -
The
onDestroyfunction does the cleanup that should occur when the instance is destroyed.
Render a map
Finally, to display the Map we need to import the Map component and add it to our main component App.svelte.
Import the map component into App.svelte script block
Add the <Map /> just below the Navbar in the template section. The template block should look like this
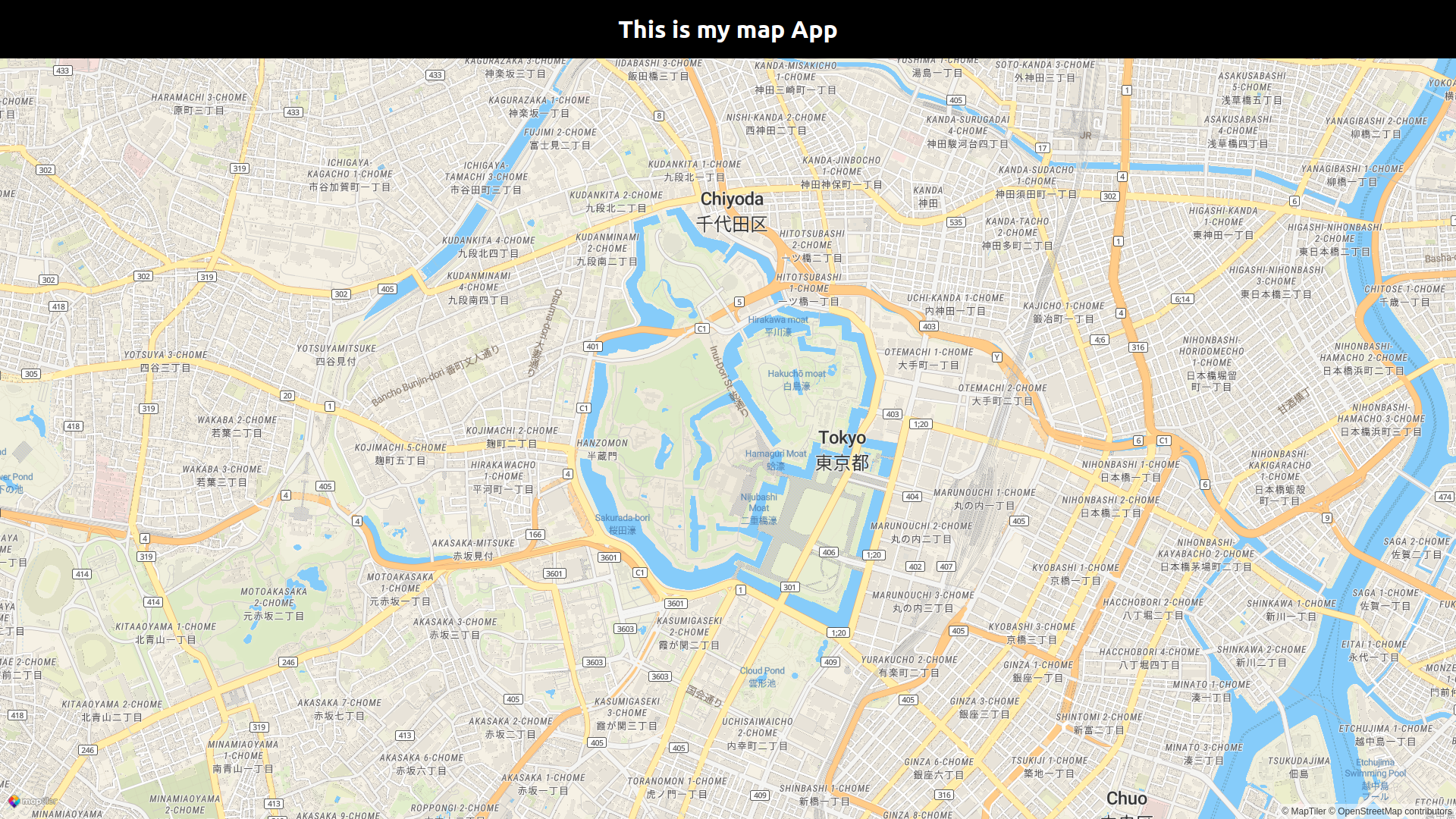
With everything done up until now, you should be able to see your beautiful map in your browser.

Your App.svelte file should look like this:
Basic additional options
The last topic of this tutorial will be adding basic objects to your map. For more detailed information you can visit the MapLibre documentation.
Map Controls
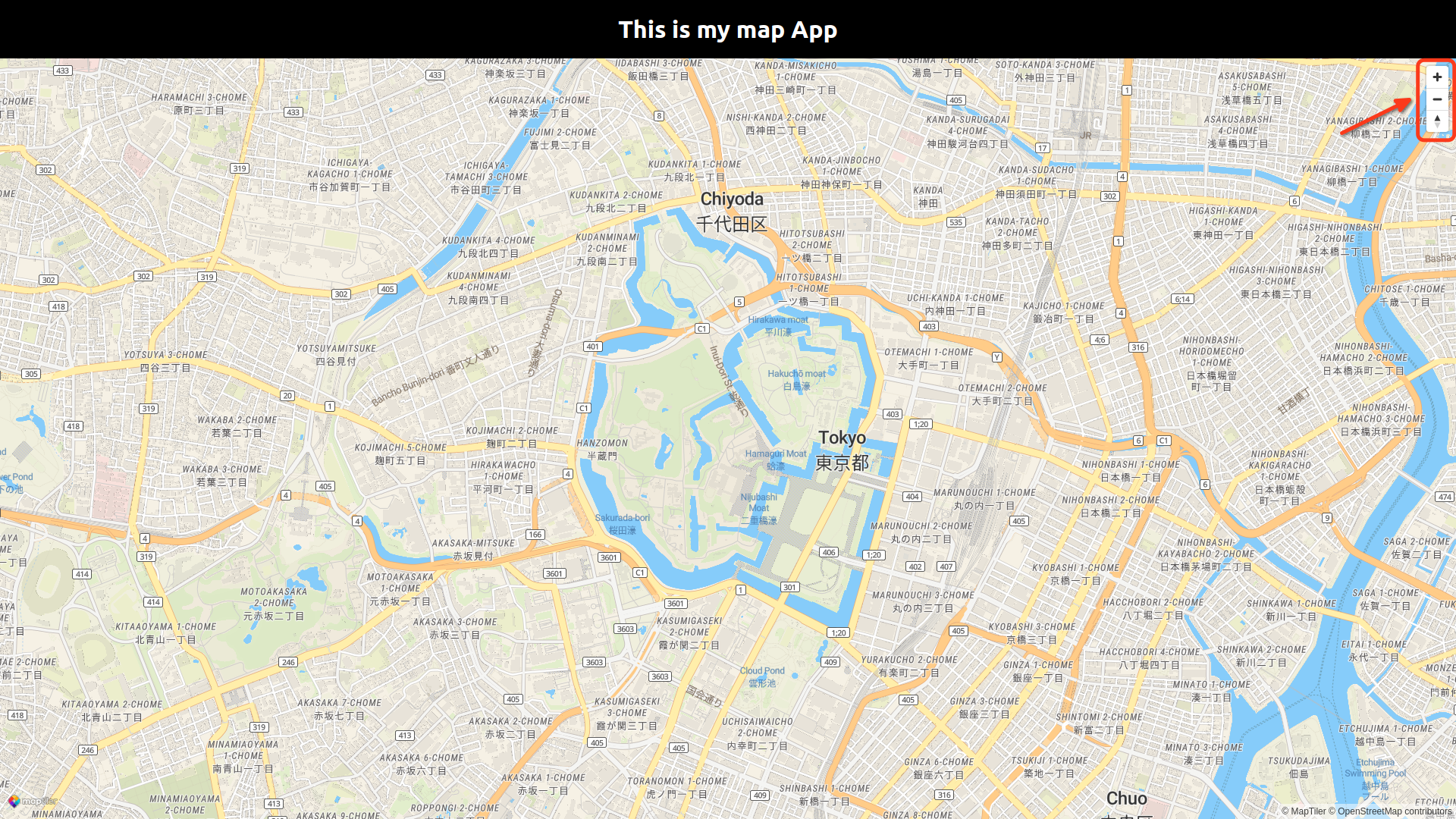
We will navigate back to our Map.svelte file and add map navigation controls to our map.
Add the NavigationControl next to the Map object import from MapLibre GL.
On line 21 (just after the initialization of the map) of the Map.svelte file, add the following line:
new NavigationControl() will create a new controls object which we add to the current map using the addControl() function in the 'top-right' position.

Map marker
Another basic thing to add to your map could be a marker of some location.
Add the Marker next to the Map object import from MapLibre GL.
In the following line where we declare the navigation control, we add these lines:
We create a new marker using the Marker function. We added the color option to make it red, then set Lng/Lat of the marker using .setLngLat() function, and finally added it to the current map using .addTo() function.
We are finished with our basic map objects, your Map.svelte file should look like this:

Full code to download
We have created a template with the result of this tutorial that will serve as a basis to build future applications. You can access the template repository at 
Online demo:
You can see an online demo at https://labs.maptiler.com/svelte-template-maplibre-gl-js/
Conclusion
Congratulations! You have finished your simple full-screen map app using Svelte, showing Tokyo with a marker on Tokyo Imperial Palace. You can explore more about MapLibre GL JS for your map in the MapLibre API reference.
Useful links
MapTiler - JavaScript Maps API
Learn more
Svelte with MapTiler maps
If you’re looking to develop Svelte applications with MapTiler SDK JS, check out our tutorial titled Svelte with MapTiler maps. This step-by-step tutorial will provide you with the necessary guidance and examples to create a Svelte component that leverages the power of MapTiler SDK JS mapping library to render maps.