Color ramp
Many integrated color ramps prepared by our cartographers are ready to use.
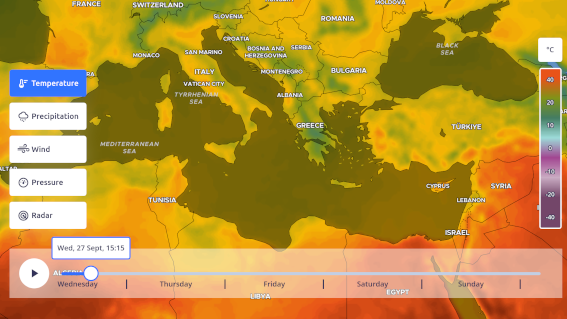
Example
To manually create a new color ramp that can be used with any of the weather layers, you must provide a color stop definition as follows:
Note that all the values of the color stops are in the actual unit of the layer (In the example °C) and the colors are in [R, G, B, A].
Parameters
Methods
Get the colorramp starts and end values.
Object)
: The options object.
| options.horizontal boolean?
default:
true |
|
|---|---|
| options.size number?
default:
512 |
|
| options.smooth boolean?
default:
true |
HTMLCanvasElement: The color ramp canvas
Get the color for a given value.
Object)
: The options object.
| options.smooth boolean?
default:
true |
|---|
RgbaColor: The color for the given value
Reverse the color ramp.
Object)
: The options object.
| options.clone boolean?
default:
true |
Clone the reverse color ramp |
|---|
ColorRamp: The reversed color ramp
Scale the color ramp min and max values.
Object)
: The options object.
| options.clone boolean?
default:
true |
Clone the scaled color ramp |
|---|
ColorRamp: The scaled color ramp
Change the color ramp stops values and colors
Object)
: The options object.
| options.clone boolean?
default:
true |
Clone the color ramp |
|---|
ColorRamp: The color ramp with the new stops
Static Converts a array-definition color ramp definition into a usable ColorRamp instance. Note: units are not converted and may need to to be converted beforehand (eg. kelvin to centigrade)
ColorRamp: The new color ramp
Builtin color ramps
There are many builtin color ramps that are ready to be used. since most of them are defined in the interval [0, 1], they need to be scaled acording to their intended usage. Let’s see how to do this:
Color blindness
Because some forms of color blindness can affect up to 8% of the population, we thought it was fair that our library includes some perceptually uniform color ramps that are more color blind friendly.
The description from TypeScript auto completion will let you know about this information, otherwise, look for the ramps based on one of the following:
- Mako
- Turbo
- Rocket
- Cividis
See all the builtin color ramps: