How to use Leaflet with React and Vector Tiles.
In this tutorial, you’ll learn how to use Leaflet with React and MapTiler Vector Tiles: this tutorial shows how to install Leaflet from NPM and create a map and display it on a React application.
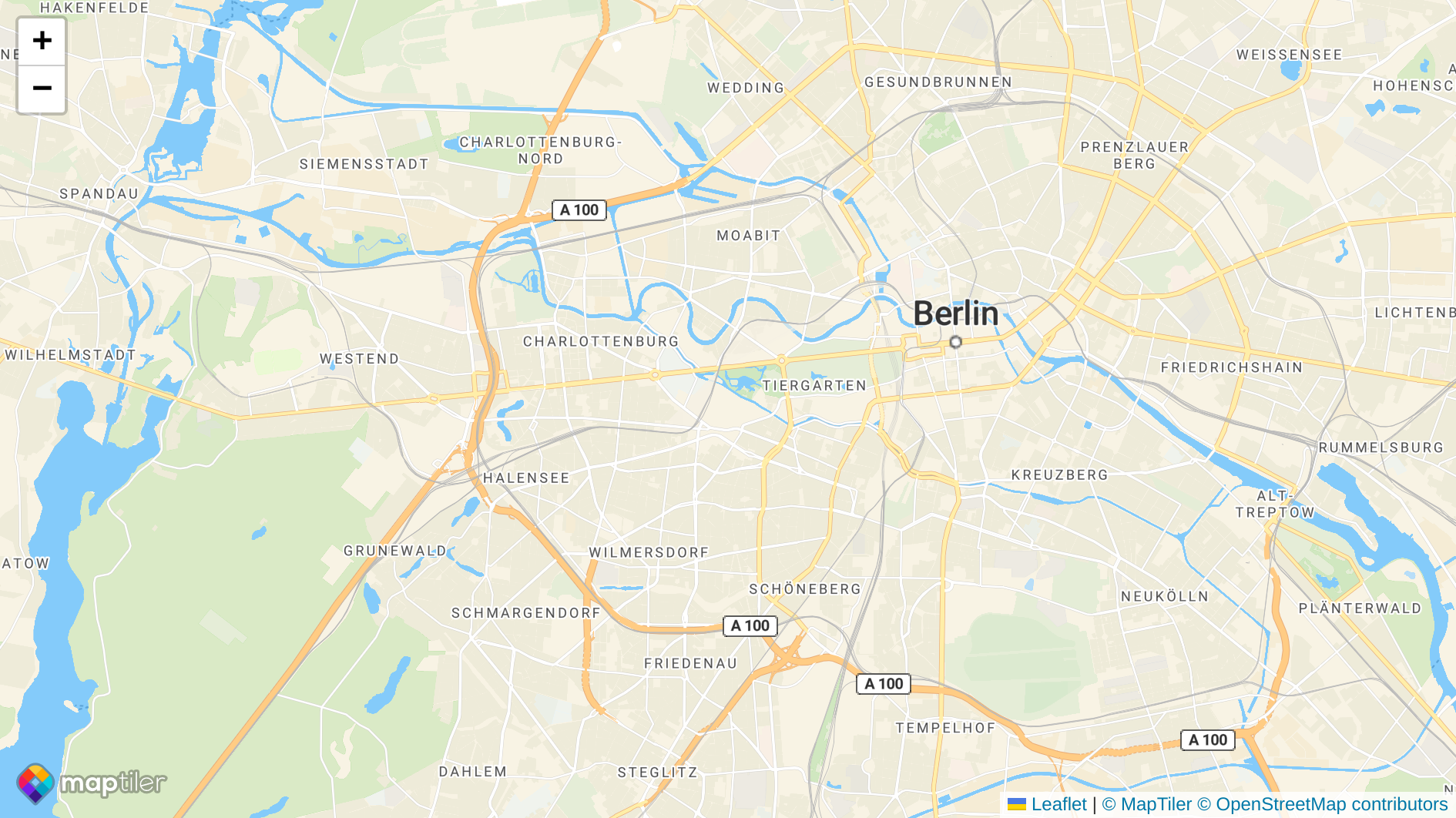
By the end of this tutorial, you will be able to create a full-screen map.
Getting started
Minimal requirements for completing this tutorial.
-
Basic React JS knowledge. You don’t need a lot of experience using React for this tutorial, but you should be familiar with basic concepts and workflow.
-
MapTiler API key. Your MapTiler account access key is on your MapTiler Cloud account page or Get API key for FREE.
-
Leaflet. JavaScript library for building web maps. In this tutorial, you will learn how to install it.
-
Maptiler SDK layer. The L.maptiler.maptilerLayer() plugin is how you display vector tiles in Leaflet JS..
-
Node.js and npm. Necessary to run your Next.js app locally. Node.js
Create an app
In this step, we are going to learn how to create a React app.
To create a new react project run in your command-line:
npm create vite my-react-map -- --template react
create vite will create a simple one-page application in React. For more information follow Scaffolding Your First Vite Project.
Navigate to the newly created project folder my-react-map
cd my-react-map
Inside the newly created project, run npm install to install the dependencies.
To start your local environment, run npm run dev. You will find your app running on address http://localhost:5173/.
Now you should see the app in your browser.

Installation and setting up
To install Leaflet and Maptiler SDK layer, navigate to your project folder and run the command:
npm i leaflet @maptiler/leaflet-maptilersdk
Navigate to the src folder and delete all the contents of the index.css file.
Navigate to the src folder and replace all the contents of the App.css file with the following lines:
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Replace all the contents of the App.jsx file with the following lines:
import './App.css';
function App() {
return (
<div className="App">
This is my map App
</div>
);
}
export default App;
Now you should see “This is my map App“ in your browser.
Create a map component
In this step, we will create a simple map component.
Create a new folder called components inside the src folder.
Create a new file called map.jsx inside the components folder.
First, we’ll import Leaflet, MapTiler SDK JS and the required React functions. Add these lines on top of map.jsx file.
Now we will create a function as our map component.
And set up your map’s default state.
The state stores the map object, its container, longitude, latitude, and zoom for the map.
In the next step, we will initialize the map in the Map() function.
Here you will need to replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
This code will be right after the component is inserted into the DOM tree. We initialize the map using React effect hook and we also set up some basic options of the map:
-
The
mapContaineroption sets the DOM element in which will the map be rendered. We will assign therefour component expects to an HTML element, which will act as a container, later in this tutorial. -
The
centerandzoomoptions set the starting position of the map.
Now, we will add the return statement to your Map() function. Add the following code to your component above the closing curly brace of Map():
The ref={mapContainer} specifies that App should be drawn to the HTML page in the <div> element.
We are finished with our basic map component, your map.jsx file should look like this:
Now we will need simple styling to render the map correctly. Create a file named map.css in components folder for the map component style and write the following code to your map.css file:
.map-wrap {
position: relative;
width: 100%;
height: 100vh;
}
.map {
position: absolute;
width: 100%;
height: 100%;
}
We use position: absolute on the map itself and position: relative on the wrap around the map for more possibilities in future styling.
Render a map
Now we will import the map component into your app, add the following line to the top of the App.jsx.
import Map from './components/map.jsx';
And then, replace the text This is my map App with <Map /> component in your App() function. Your App.jsx file should then look like this:
With everything done up until now, you should be able see your beautiful map in your browser.