How to use MapTiler maps in Felt
Felt is an easy and powerful tool for making maps on the Internet. If you want to take your maps to another level, change the default basemap and create your 100% custom and unique maps.
This example demonstrates how to use MapTiler maps in Felt. You will learn how to change the map background in Felt to use your MapTiler custom map.
You will learn the following:
- Change the default Felt background map with your customized MapTiler map.
- Use your data from MapTiler in a Felt map.
Create your map design
Use the MapTiler Customize tool to create your 100% personalized map. The easiest and simplest way is through quick edits. Please review the map design documentation to see all the options and create professional custom maps.
Get your map Tile URL
In the My Maps area of MapTiler, select the newly created map or any of the maps available on this page.
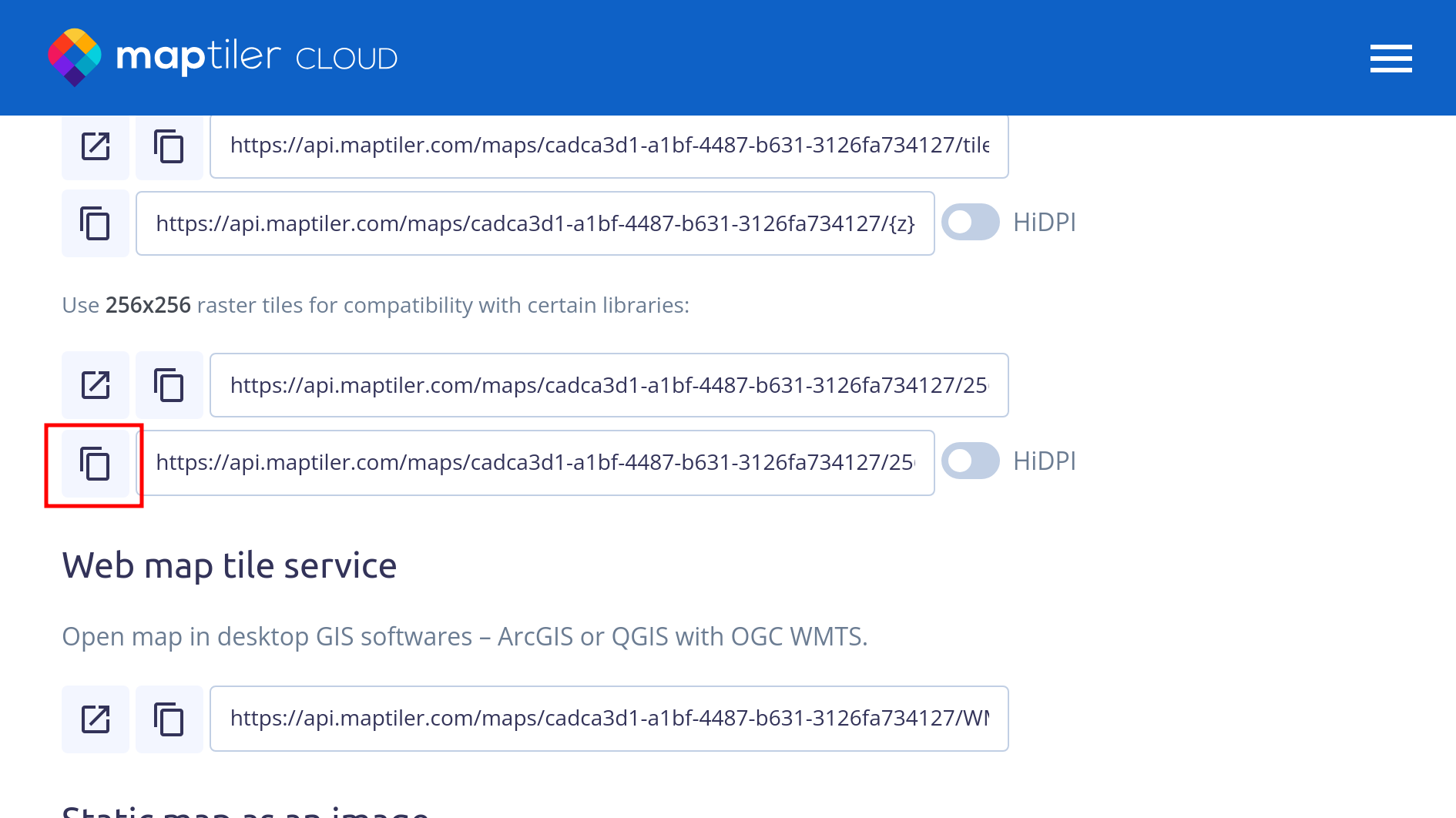
Scroll down until the Raster tiles section. You should now see the URL of your map, which you can use in the application. Copy the 256x256 XYZ URL. Felt use the standard 256x256 tiles.

Change the background map
Backgrounds are the canvas upon which your map is built.
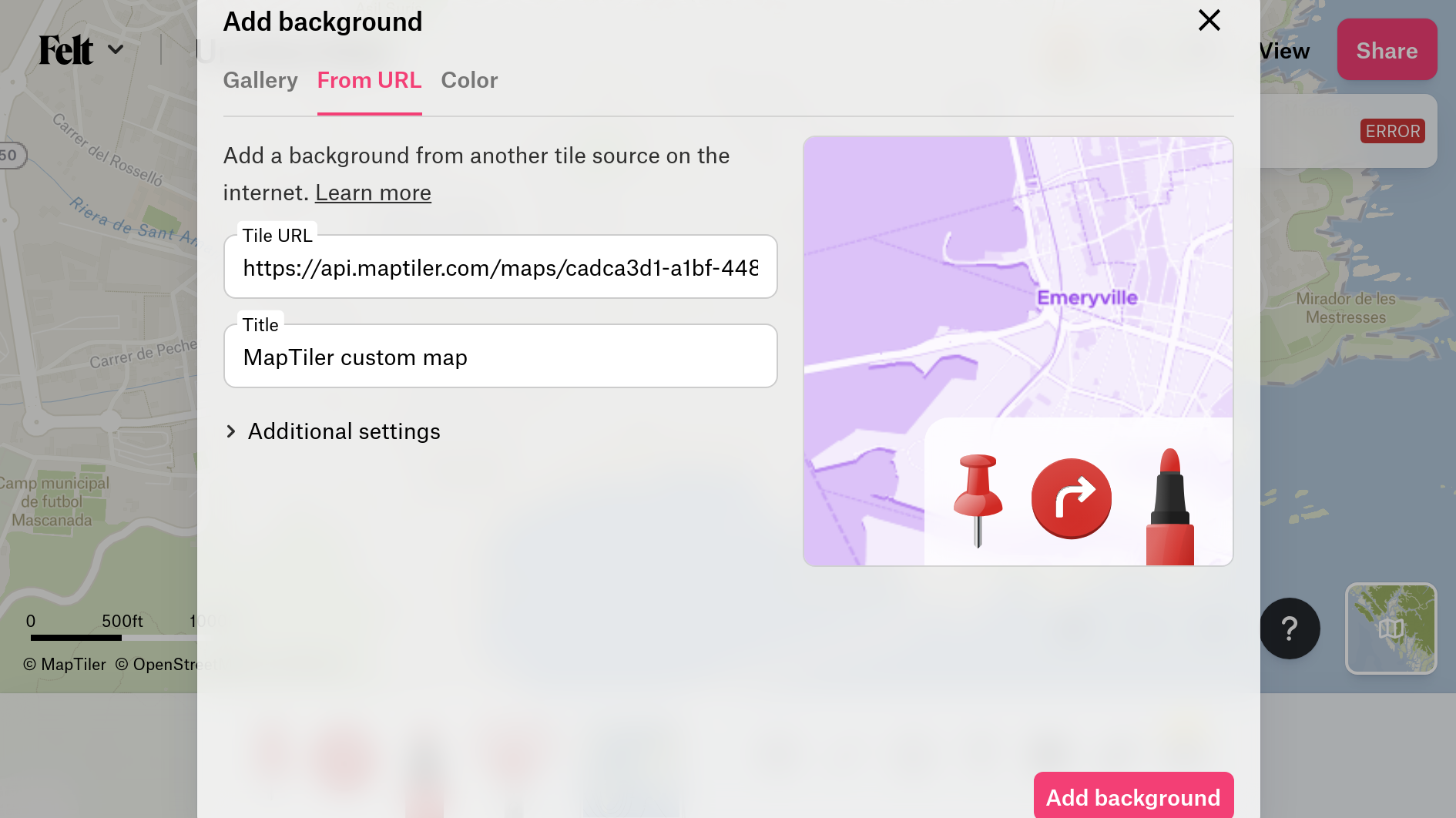
By specifying a URL, you can use your XYZ (“Slippy map”) tiles as a Felt background. You can also set advanced options like the minimum and maximum zoom levels so Felt knows when to stop requesting tiles and start to overzoom.
XYZ tile URLs provide a template that Felt can use to request tiles and must contain parameters for specifying the zoom level ({z}), tile row ({x}) and tile column {y}.
Paste the URL of your map copied in the previous step into the Tile URL field of the form to add a background From URL.
The URL of your map that you should paste should look like this:
https://api.maptiler.com/maps/YOUR_CUSTOM_MAP_ID/256/{z}/{x}/{y}.png?key=YOUR_MAPTILER_API_KEY_HERE

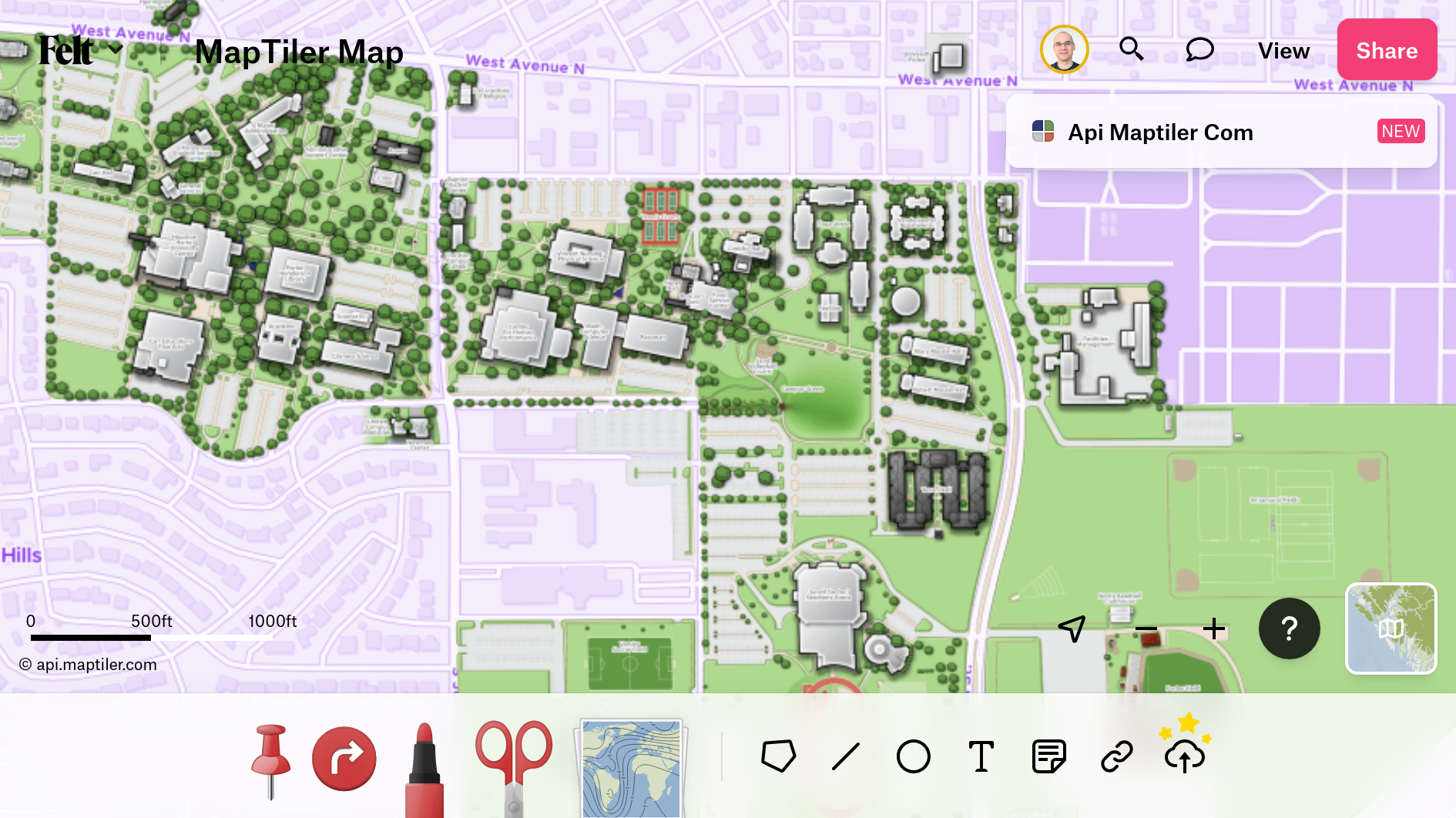
Use your data from MapTiler in a Felt map
You can use all your data in MapTiler in your Felt maps. Whether they are Tilesets or Datasets. Add them to Felt using the File > Add From URL... option in the Felt menu (top-right corner) or use command + v to paste it directly on a Felt map.
The URL of your tiles that you should paste should look like this:
https://api.maptiler.com/tiles/YOUR_MAPTILER_TILESET_ID_HERE/{z}/{x}/{y}.webp?key=YOUR_MAPTILER_API_KEY_HERE

Felt API
The Felt API lets developers build workflows and applications to interact with Felt using code!. Check out the full API documentation here: Felt Public API reference
To create a Felt map, simply perform a POST request to the following endpoint:
https://felt.com/api/v1/maps
The response will include the URL to the newly created map. Some optional parameters may be added to configure the map, such as title, basemap, etc.
To create a new map in Felt using your MapTiler basemap and your MapTiler cloud data layer, you can pass these parameters in the body of the POST request.
{
"title": "MapTiler Map",
"basemap": "https://api.maptiler.com/maps/YOUR_CUSTOM_MAP_ID/256/{z}/{x}/{y}.png?key=YOUR_MAPTILER_API_KEY_HERE",
"layer_urls": [
"https://api.maptiler.com/data/YOUR_MAPTILER_TILESET_ID_HERE/features.json?key=YOUR_MAPTILER_API_KEY_HERE"
],
"lat": 50.07725,
"lon": 14.43592,
"zoom": 14.14
}
Replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
Replace YOUR_CUSTOM_MAP_ID with your Map id.
Replace YOUR_MAPTILER_TILESET_ID_HERE with your Tileset id.