Switching geocoding from legacy API endpoint to stable API

The MapTiler Geocoding team is working to deliver decent Geocoding service. The service endpoint can be found at https://api.maptiler.com/geocoding and its documentation is described on the API reference page.
Some of our users may still rely on the old Legacy endpoint (https://api.maptiler.com/geocoding/legacy). We no longer develop the legacy endpoint and in the long term, we will close it down eventually (the plan is to close the service down by the end of the year 2023).
How can you upgrade from the old /geocoding/legacy endpoint to the stable and preferred /geocoding?
Simple switch: replacing the endpoint in your app
Changing the URL
The basic resource retrieval process for the legacy endpoint and the new endpoint is the same. To update your application, you simply need to replace the old URL with the new one:
https://api.maptiler.com/geocoding/legacy/q/\[query].js?key\=\[YOUR\_API\_KEY]
to
https://api.maptiler.com/geocoding/\[query].json?key\=\[YOUR\_API\_KEY]
Processing the response in your app
The response from the new endpoint is a GeoJSON-based object with Point geometries, but also giving center and bounding box (bbox) attributes as part of each feature. More about the response object is in the reference documentation.
// getting your response from https://api.maptiler.com/geocoding/
fetch(
"https://api.maptiler.com/geocoding/" +
encodeURIComponent(query) +
".json?key=YOUR_API_KEY"
)
.then((response) => response.json())
.then((data) => {
// converting GeoJSON Features to the old Result object
const results = data.features.map((feature) => ({
alternative_names: feature.place_name,
boundingbox: feature.bbox,
display_name: feature.place_name,
lat: feature.center[0],
lon: feature.center[1],
name: feature.place_name,
type: feature.place_types[0]
}));
// your code continues here
});
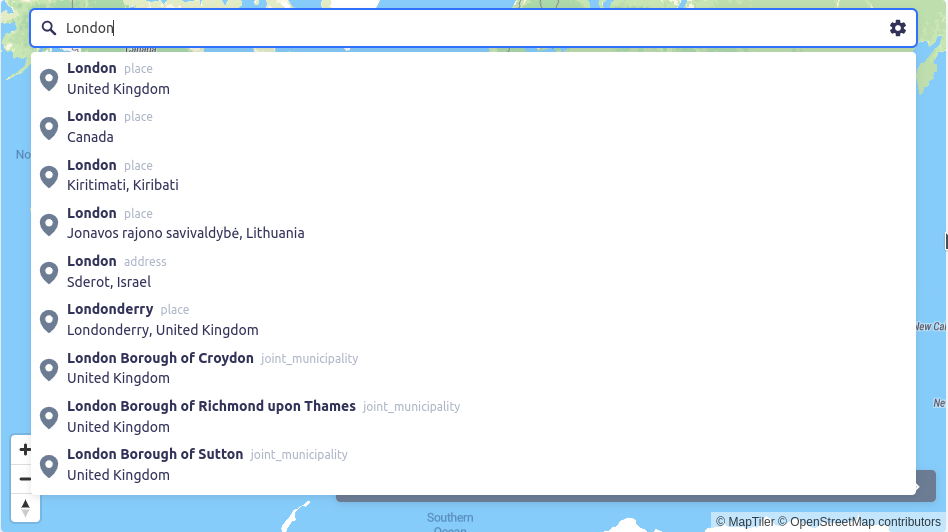
More advanced switch: Geocoding control in Leaflet, MapLibre and other applications
We have also prepared Vanilla JavaScript, Svelte, React, and Vanilla JS-based components for Leaflet or MapLibre mapping applications: MapTiler Geocoding control. It makes it easy to interact with the API and will reflect all future changes. Just read the articles about how to use the control:
Using the control, you don’t have to add all the parameters to the query, nor do have you to parse output manually. Graphical components (HTML input and result display) are part of the Control too.
MapTiler SDK JavaScript library for map applications
MapTiler SDK library is the easiest and fastest way to use your MapTiler maps in JavaScript.
MapTiler SDK JS with vector tiles from MapTiler gives you a beautiful and smooth map browsing experience. It is a set of helpers map controls on top of the MapLibre JavaScript library. Wrapper functions to interface with our geocoding service are part of the SDK too!