MapLibre GL JS geocoding control how to search places using Svelte
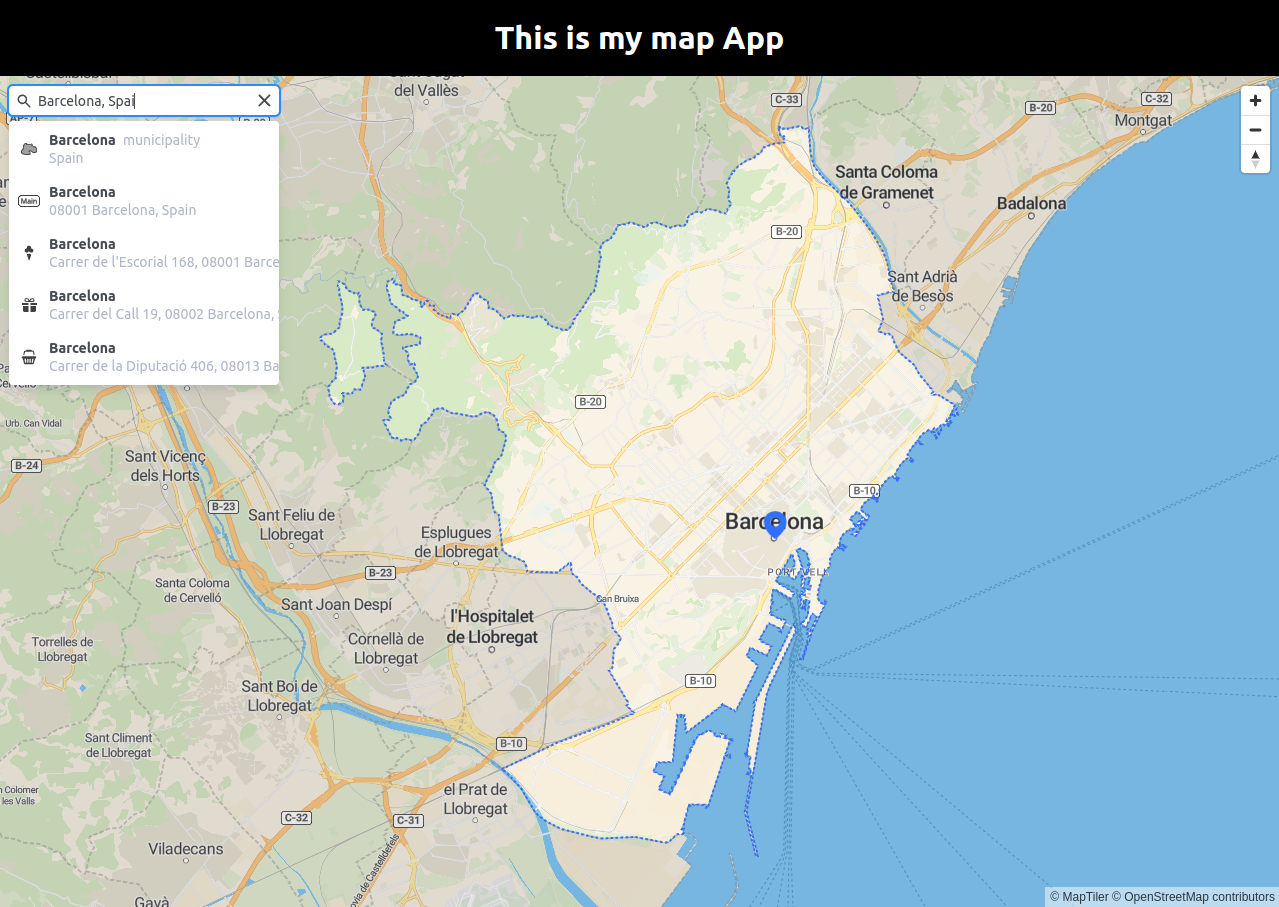
This tutorial shows how to search for places using the Geocoding control. The geocoder component facilitates the use of the MapTiler Geocoding API.

-
Follow the How to display a map in Svelte using MapLibre GL JS tutorial to create a simple full-screen map application. You do not need to add the marker to the map.
-
Install the Geocoding control module
npm install --save @maptiler/geocoding-control -
Import the Geocoding control and the required React functions. Add these lines on top of
Map.Sveltefile. -
Create the mapController variable
-
Set the mapController. Use the current MapLibre map.
-
Add the
GeocodingControlcomponent to the map. -
We’ll need a simple style to correctly render the Geocoding control on the map. Add the following to the end of the
<style>tag..geocoding { position: absolute; top: 10px; left: 10px; }
We are finished, your Map.Svelte file should look like this:

Learn more
Visit the MapTiler Geocoding API reference for all search options. For example specifying the language of the results, etc.