API Client Library for JavaScript / TypeScript
The Javascript & TypeScript API client library wraps API calls to MapTiler Cloud API services in a series of handy functions.
- Better experience in the code editor and save time:
- Type safety: written in TypeScript and all the function arguments are nicely documented and typed
- Code completion: reducing typos and other common mistakes
- Backward compatibility: guaranteed on changes to API endpoints
- Runs: in Node.js or in browser
- Open source at GitHub MapTiler Client JS repo

Install
npm install --save @maptiler/client
Quickstart
// Import the whole library
import * as maptilerClient from '@maptiler/client';
// Or import only the bits you need
import {
config,
geocoding,
geolocation,
coordinates,
data,
staticMaps,
elevation,
math,
} from '@maptiler/client';
API key
You need an API key to use the API client library. Your MapTiler account access key is on your MapTiler Cloud account page or Get your FREE API key in the MapTiler Cloud.
// add your API key
maptilerclient.config.apiKey = 'YOUR_MAPTILER_API_KEY_HERE';
Replace YOUR_MAPTILER_API_KEY_HERE with your actual MapTiler API key.
Easy access to MapTiler Cloud API
These are the services wrapper functions that are built-in:
From Browser
Install the npm package.
Include the following code in your JavaScript file (Example: app.js).
Include the API Client Library JavaScript file in the <head> of your HTML file.
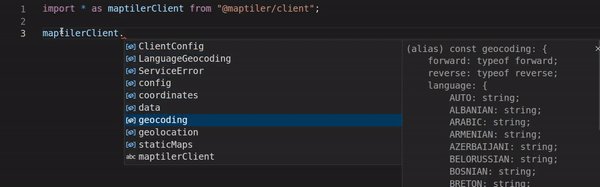
Use it in your JavaScript code. Example
From NodeJS
NodeJS includes a stable fetch() function from version 18, and this client does not contain a polyfill. If the fetch() function exists (browser or Node >= 18) then it will be resolved automatically. A custom fetch() function can be provided to the config object for early versions (Node < 18).
In this NodeJS example, you can see that the package Node Fetch has been npm installed and is passed to the config object of the MapTiler Client.
import {
config,
// ...
} from '@maptiler/client';
// You must bring your own node-compatible fetch,
// unles you are using a version of Nodejs that already contains fetch (>=18)
import fetch from 'node-fetch';
config.fetch = fetch;
maptilerClient.config.apiKey = "YOUR_MAPTILER_API_KEY_HERE";
(async () => {
const result = await maptilerClient.geocoding.forward('paris');
// ...
})()
CommonJS
The MapTiler Client JS also generates a CommonJS package so it can be imported using require in NodeJS applications.
const maptilerClient = require("@maptiler/client");
// You must bring your own node-compatible fetch,
// unles you are using a version of Nodejs that already contains fetch (>=18)
const fetch = (...args) => import('node-fetch').then(({default: fetch}) => fetch(...args));
maptilerClient.config.fetch = fetch;
maptilerClient.config.apiKey = "YOUR_MAPTILER_API_KEY_HERE";
(async () => {
const result = await maptilerClient.geocoding.forward('paris');
// ...
})()
Terms and usage limitations
The data fetched from MapTiler Cloud API, with or without this library, cannot be stored or redistributed in any ways. If you have any doubt about your specific usecase, please consult our legal terms or contact us.
